
新学習指導要領で「プログラミング教育必修化」が2020年から小学校に導入されます。
プログラミングってなに?というお母さんお父さんに前回はScratchというプログラミングソフトをご紹介しましたが、今回はMOONBlock(ムーンブロック)という無料ソフトのご紹介と使い方です。
子供向けといっても、大人でも楽しみながら学べるソフトです。
これもScratch同様親子で試してみてください。
目 次
MOONBlock(ムーンブロック)とは
子供でも視覚的にできるプログラミングにビジュアルプログラミングというのがあります。
前回のScratchも同様のビジュアルプログラミングです。
そのビジュアルプログラミング言語として国内(秋葉原リサーチセンター)で開発されたのが「MOONBlock」です。
「MOONBlock」に必要なのはWebブラウザだけなので、設定などはありません。
ただし、使用するブラウザでInternet Explorerの一部のバージョンでは使えない場合があります。
できれば、Google ChromeやFirefoxを使うとよいです。
プログラミング体験を簡単に始めることができます。
MOONBlockは、テキストで命令文や英数字などの文字を打ち込む必要はありません。
ブロックを組み合わせて並べるだけでプログラミングができます。
くまなどのパペット(キャラクター)や命令のブロックをを動かすだけです。
子供だけでなく大人も楽しめます。一緒にやってみましょう。
また、国内のツールですので、もちろん日本語で使うことができます。
まずは、サイトにいきます。
Moonblock(ムーンブロック)
スクロールして「MOONBlockをはじめる」をクリックすると作成画面に移動します。
MOONBlock(ムーンブロック)の使い方
サイトで下の方へスクロールすると「MOONBlockをはじめる」というのがあります。
クリックすると作成画面に移動します。
図のような画面が表示されます。
画面構成をみてみましょう。
画面の構成
●キット
画面の上の方にMoonblockのブロックをしまってある箱が並んでいます。
これらを「キット」と呼びます。
キットをクリックすると、箱が開き、しまってあるブロックが出てきます。
もう一度クリックすると箱が閉じます。
並んでいるキットの上でマウスを左右にドラッグすると、画面に見えていないキットを表示できます。
●ワークスペース
画面中央の黒いところにブロックを配置します。
ここを「ワークスペース」といいます。
ブロックのない場所でドラッグすると、配置してある全てのブロックが移動します。
●ゴミ箱
画面右下にゴミ箱があります。
ブロックを消すには、ここにドラッグします。
●Moonblockの操作ボタン
画面下にはMoonblockの操作をするボタンがあります
・セーブ・・・・・・・・・・作ったゲームのセーブデータを見る
・ソース・・・・・・・・・・作ったゲームのプログラムを見る
・リセット・・・・・・・・・ワークスペースに置いたブロックを全て消す
・フルスクリーン・・・実行画面を画面いっぱいまで拡大して表示
・Run・・・・・・・・・・・ゲームを実行
・作ったゲームを保存したい時は、セーブデータのプログラムをコピーしてメモアプリで保存します。
後で保存しておいたものをセーブデータに書き込むことで、前に組んだブロックが復活します。
●実行画面
画面の右上にあるのは実行画面です。RUNボタンを押すとこの画面でゲームが実行されます。
MOONBlock(ムーンブロック)を使ってみる
簡単なものを作りながら操作の手順をみてみましょう。
パペットを画面に出す
好きなキャラクターを画面に表示するプログラムを作ってみます。
1.画面左上の「パペットキット」クリックします。
「パペットキット」の中にしまわれているブロックが出てきます。
2. 「パペットブロック」(「パペット」と書いてあるブロック)をドラッグして、ワークスペースに配置します。
3.パペットのくまをクリックすると他のパペット(キャラクター)一覧がでます。
クリックすると変更できます。
4. 「ビヘイビアキット」(「ビヘイビア」と書いてあるキット)をクリックします。
「ビヘイビアキット」の中にしまわれているブロックがでてきます。
5.一番上の「出現」と書いてあるブロックをドラッグして、「パペットブロック」のくぼみに組み込みます。
組み込みがうまくいくとパペットブロックが縦に大きくなります。
6.画面下の操作ボタンの「RUN」をクリックします。
プログラムが正しく実行されると、次のようにパペットが右上の画面に表示されます。
「START」の文字は実行画面をクリックすると消えます。
パペットのリンゴ狩りゲームを作る
パペットを操作してリンゴをひろうゲームを作ってみます。
※例ではパペットをブタさんにしてみましたが、やっぱり他のパペットにしたいという時は、絵をクリックして変えてから次にいきます。
先ほどの出現の続きから作ります。
1. 「ビヘイビアキット」をクリックして、「ビヘイビアキット」の中にしまわれているブロックをだします。2番目の動きブロックを組み込みます。
2.「動きブロック」には”ジグザグに移動”を”クリックしたところに向かって移動”に替えます。
変更するには動きのブロックの文字が書いてあるところをクリックすると候補が表示されます。
方向はそのまま”全方向”を指定します。
これでクマさんがクリックしたところに移動するようになります。
3.「パペットブロック」をもう1つワークスペースに配置します。
「クマさん」の絵をクリックして「1」のアイコンを選択します。
そして「出現ブロック」を組み込み、”たくさんでる”を指定します。
4. アイコンの「パペットブロック」に「フレームシーケンスブロック」(ビヘイビアキットの色ブロックの下のブロック)を組み込み、絵柄を変更します。
「1」の絵をクリツクすると絵柄一覧が表示されます。
リンゴを(好きな物)をクリックすると絵柄一覧の下端に表示されます。
先ほどの「1」と「リンゴ」が並んでいますね?
絵柄は複数選択してアニメーションさせることができますが、今回はリンゴ1個だけで良いので、いらない絵柄(この場合は「1」)はクリックして消します。
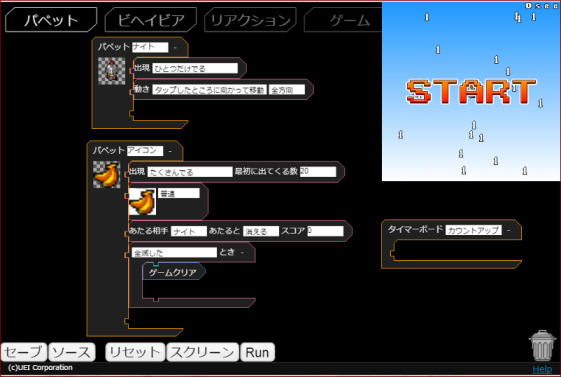
5.図のようになります。
アイコンの「パペットブロック」に「当たり判定ブロック」(ビヘイビアキットの7番目のブロック)を組み込み、当たる相手に”くま”、あたるとに”消える”を指定します。
これで衝突するとリンゴが消えるようになります。
6. アイコンの「パペットブロック」に「リアクションキット」の「リアクションブロック」を組み込みます。
“全滅した”を指定します。
そして「リアクションブロック」に「ゲームキット」の「ゲームクリアブロック」を組み込みます。
これでリンゴを全て拾った時にゲームクリアになります。
7.「ゲームキット」の「タイマーボードブロック」をワークスペースに配置し、”カウントアップ”を指定します。
これでゲームクリアまでの時間を画面に表示します。
8. 最後に画面下の「Run」をクリックしてプログラムを実行します。
実際にやってみるには実行画面のSTARTをクリックします。
マウスでくまを移動してリンゴを消します。
クリアしてもう一度やるには「RUN」をクリックします。
●MOONBlockではJavaScriptのコードを見ることができます。
ブロックを組み合わせていくと、だんだんと実際のプログラミングコードはどう書けばいいのかが気になってくると思います。
そんなときはJavaScriptのコードを確認してみましょう。
JavaScriptのコードを見るには、「ソースコード」のボタンをクリックします。
↓ ↓ ↓
ソースコードをチェックする
だんだんと理解できるようになっていきます。
MOONBlock さいごに
うまくできましたか?
うまくいかなかったら「どこがちがう?」ということを考えてみましょう。
簡単なものを作ってみて、パペットを変えてみる、数を変えてみる、動きを変えてみる・・・など、部分的に変更したりして、使い慣れたら、自分でストーリーを作ってプログラミングしてみましょう(^^)
書ききれなかったので、ブロックやパペットの一覧は別ページに作りますね
参考にしてください。