
前回の記事で手動?で固定ページに特定カテゴリーの一覧を作りました
記事数が増えてくると、1つ1つ追加していくのは大変。
なんとか画像も入るもので簡単にできないかと探してみました。
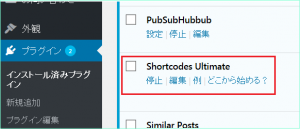
プラグイン「Shortcodes Ultimate」のインストール
ショートコードを簡単に利用できる「Shortcodes Ultimate」というのを見つけました。
ダッシュボードのメニューから新規プラグインで検索します。

インストールしたら有効化します。

ショートコードで一覧表を作る
「固定ページ」から「新規追加」で新しい固定ページを作成します。
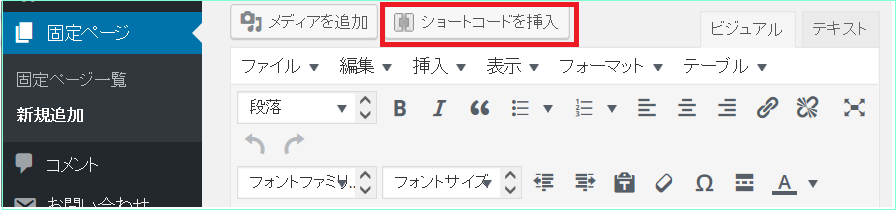
プラグインが有効になると投稿画面の上部に「ショートコードを挿入」ボタンが表示されます。

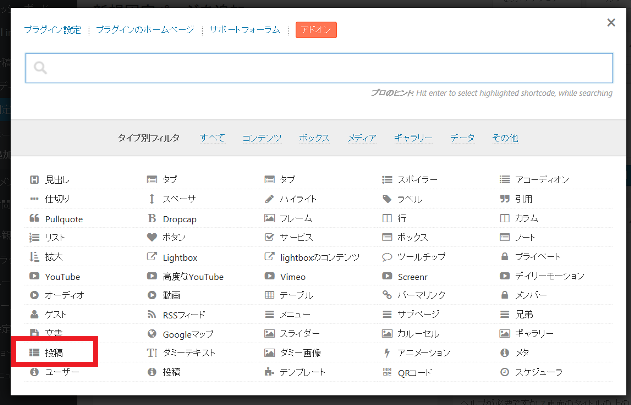
「ショートコードを挿入」ボタンをクリックすると、リストが表示されます。その中から「投稿」を選びます。

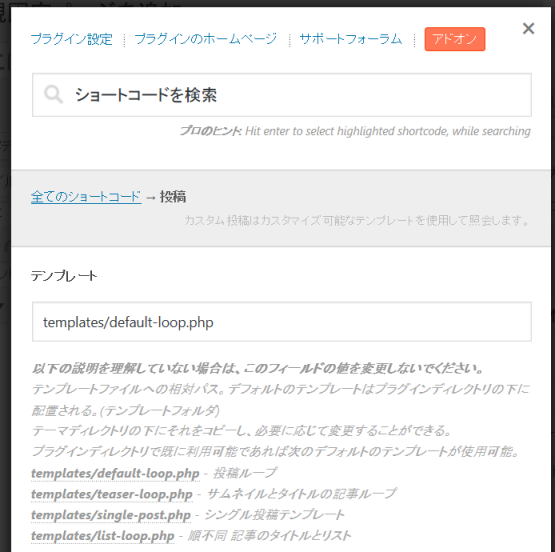
「投稿」をクリックしたあとに設定画面が表示されます。
項目がいっぱいありますが、ほとんどデフォルトでいいようです。

スクロールして設定をしていきます。
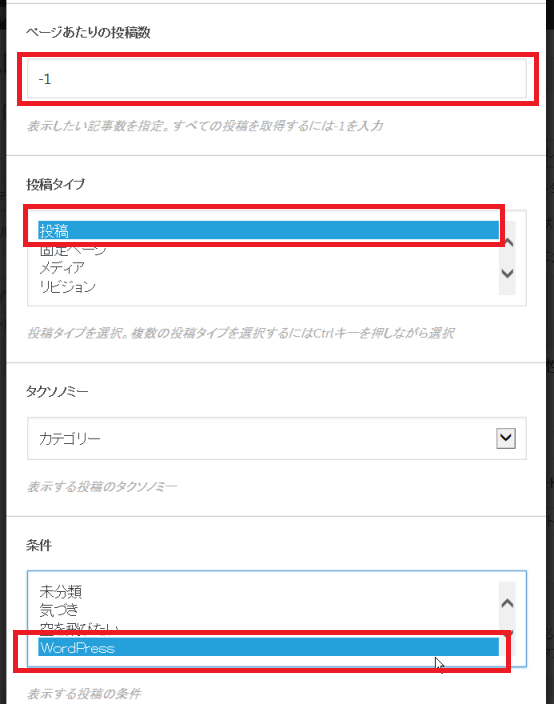
ページあたりに表示させる投稿数は「-1」にします。
マイナス1は該当する投稿を全部表示するという意味です。
投稿タイプで「投稿」を指定、条件のところで表示させるカテゴリーを選びます。

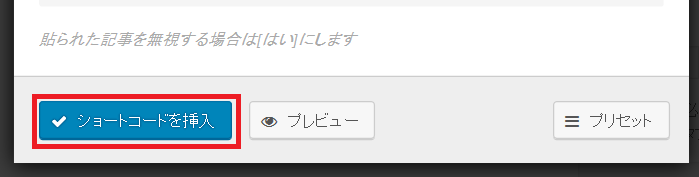
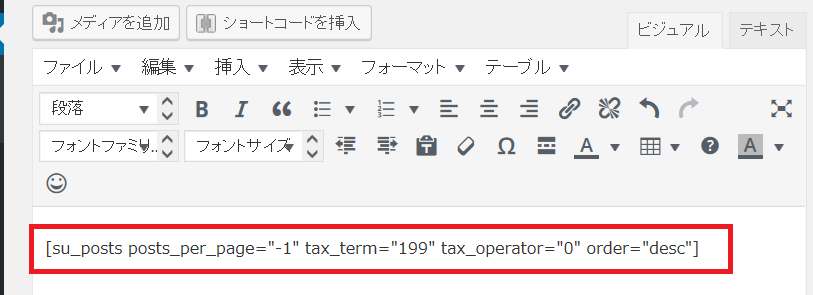
これだけ設定したら下にスクロールして最後にある「ショートコードを挿入」をクリックします。

ショートコードが作成されます。

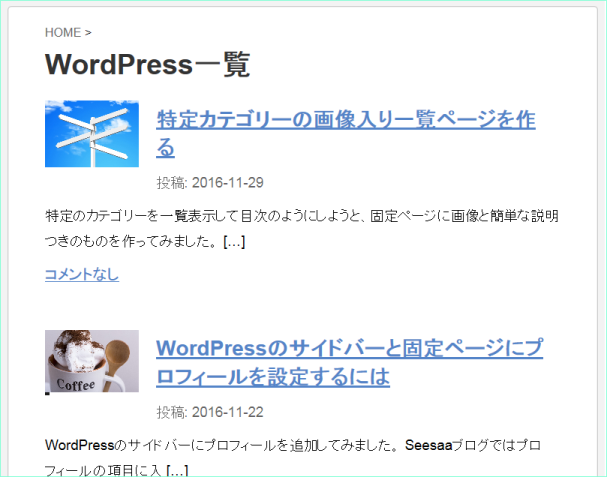
プレビューで確認してみます。

指定したカテゴリーのアイキャッチ画像とタイトル、記事本文が表示されています。
プラグインを使うことで楽に一覧ができました。
この機能では、もっといろいろなことができそうなので、試してみたら紹介したいと思います。
次はこれをヘッダーのメニュー(グローバルメニュー)に表示させる方法をメモしておきたいと思います。
とりあえず今日はここまでで続きは次に
以前の記事
特定カテゴリーの画像入り一覧ページを作る へ
次の記事
サイトマップをグローバルメニューに表示するⅠ へ