
Shortcodes Ultimateの中でもいくつかの項目は
「これは便利!」「こんなことができるんだ!」
と思わず見つけたことに感激してしまうものもあります。
今回はそんな中の「行」について、使い方をメモっておきます。
Shortcodes Ultimateのインストール方法と基本の使い方は以前の記事で
「行」の使い方
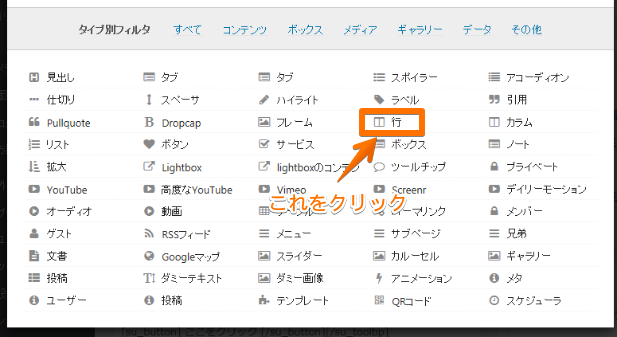
投稿画面で「ショートコードの挿入」をクリックしたら、その中の「行」をクリックします

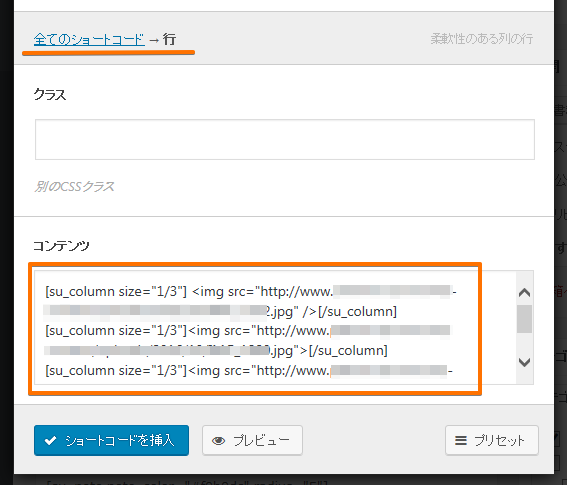
図のような設定画面が表示されます。

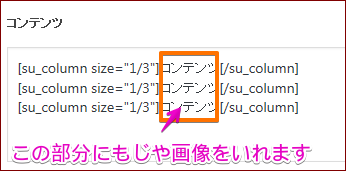
「コンテンツ」の部分に文字や画像URLをいれます

ここで設定するのは「コンテンツ」だけです。
プレビューで見るとこんな感じになります。

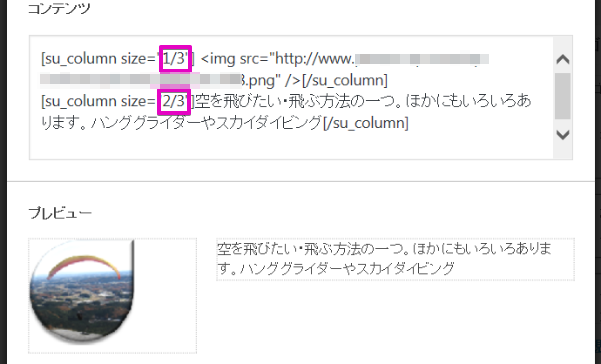
この1/3の部分が行に表示する割合になります。
画像をいれる場合URLをメモしておいて入力というのは面倒なので、このまま挿入します。

ここで投稿のテキストモードで文字や画像をいれてみます。

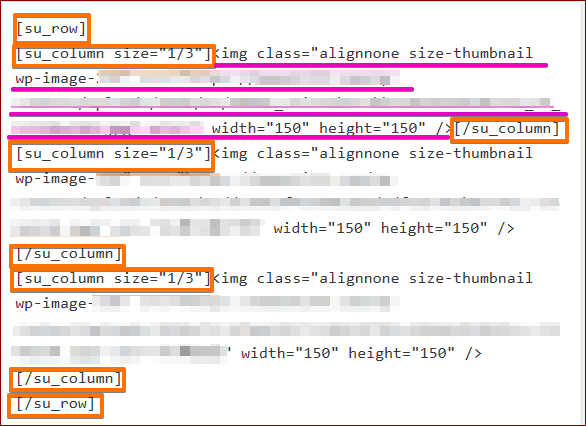
図のオレンジで囲んだ部分が元々あったコードになります。
ピンクの線の部分が画像URLをいれるところです。
<img column size=”1/3″>の後ろにカーソルを置いて「メディアを追加」ボタンで画像を選べばOK。
あまり大きい画像サイズは入りきらないと横並びにならないこともあるので、150×150くらいに設定してみてください。
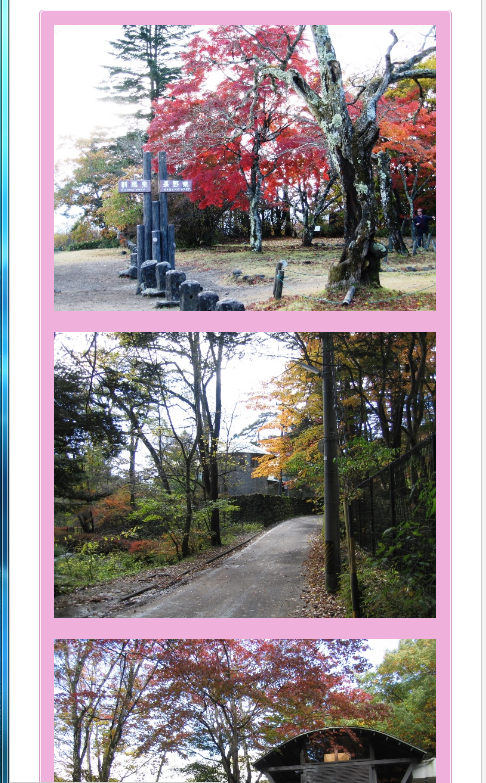
例をプレビューしてみると次のようになります。

画像と文字の組み合わせもできます。

1行が3等分されて、それぞれが同じ割合で表示されています。
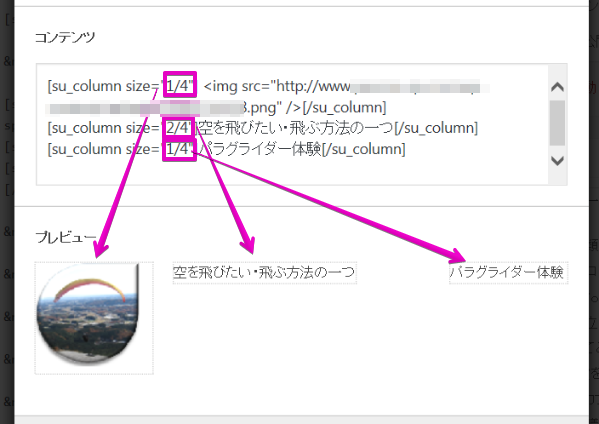
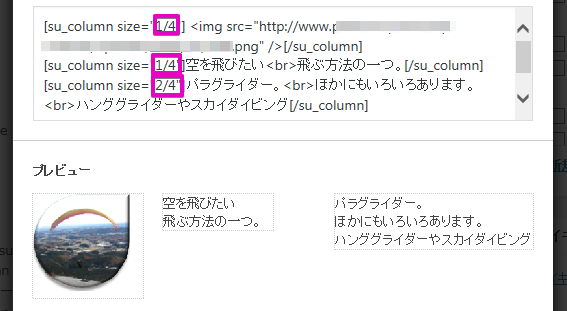
この割合を変えてみると・・・

図のようになります。1/4と2/4と1/4
この割合を自由に変更することで、画像・文章などの配置を思うようにできますね。

1/2と1/2の場合

1/3と2/3にして、文字を入れるところを広くした場合

1/4と1/4と2/4にして 文字の方の割合を変えることもできます。
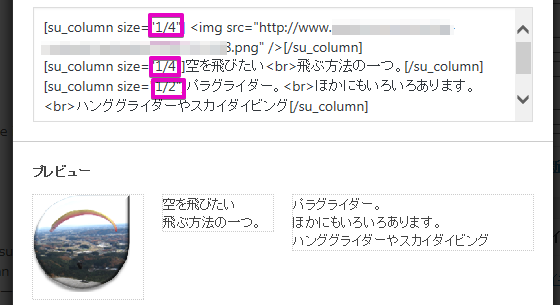
この同じ割合を1/4と1/4と1/2にしてみると、次のようになりました。

コンテンツをみるとわかるように文章はそのまま書き続けると指定した割合の領域内で改行します。
これを任意のところで改行したい場合は、図のように適切なところでhtmlタグの <br>をいれると改行できます。
コンテンツの入れ方ですが、画像の場合はメディアライブラリなどにあるものなら、そこのURLをタグにいれてあげればOKです。
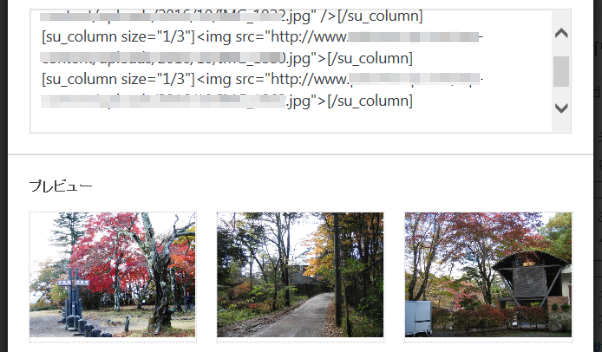
画像だけを表示することもできます

スマホでみると横並びではなく縦に並びます。

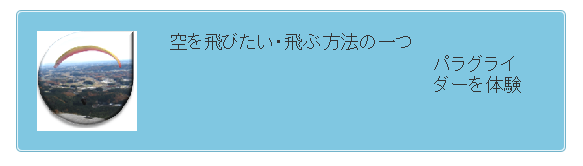
Shortcodes Ultimateの「ノート」を組み合わせると
背景に色をつけることができます(^^)


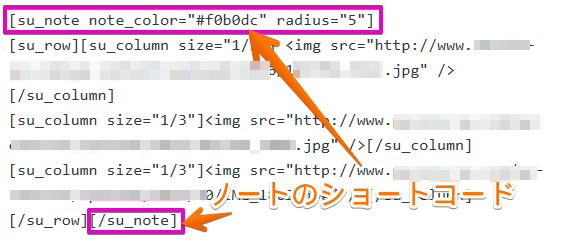
この場合のコンテンツは次のようになります

投稿画面のテキストタブでノートのショートコードを追加します。
行のショートコードをノートのショートコードで挟みます。
他のショートコードも使い方でいろいろできるようですね(^^)
前の記事 こんなことがしたい!Shortcodes Ultimateで簡単記事装飾 へ


