
最初に作ったWordPressのブログのテーマは権威でした。
権威では、記事の初めに目次が自動表示されていました。
なんせ、何も解らない頃の話。
このテーマの特徴?くらいに思っていたんですね。
でも最近、プラグインで目次を表示できることを知り、試してみました(^^)。
それがTable of Contents Plusというプラグイン。
Table of Contents Plusとは
記事にH1からH6までの見出し用のHTMLタグを使っていると、目次を生成してくれるというもの。
投稿や固定ページの記事に記述した見出しタグを基に、目次を自動生成ということなので、来てくれた方が記事の内容を一目で把握できるし、そこに飛ぶこともできるのであれば便利ですよね。
インストール方法
ダッシュボード(管理画面)の左側から「プラグイン」を選択、⇒「新規作成」をクリックします。
検索窓に「Table of Contents Plus 」と入力して検索。

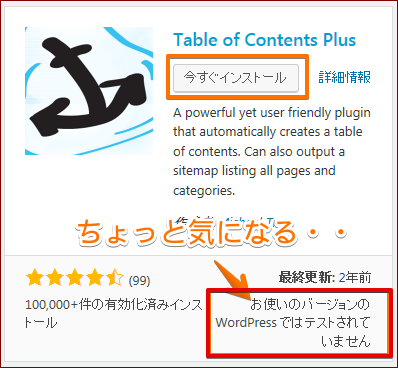
プラグインが表示されたら「今すぐインストール」をクリックです。

このバージョンではテストされていないというのが気になるけど・・・バックアップとったところだし(^^; まっいいか!と先に進めます。
「有効化」をクリックすればOK。

次に使うための設定をします。
Table of Contents Plusの設定
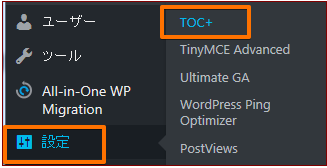
有効化すると、ダッシュボード左側の「設定」の中に「TOC+」が表示されます。

「TOC+」をクリックして設定画面を出します。

「基本設定」のタブをクリックします。
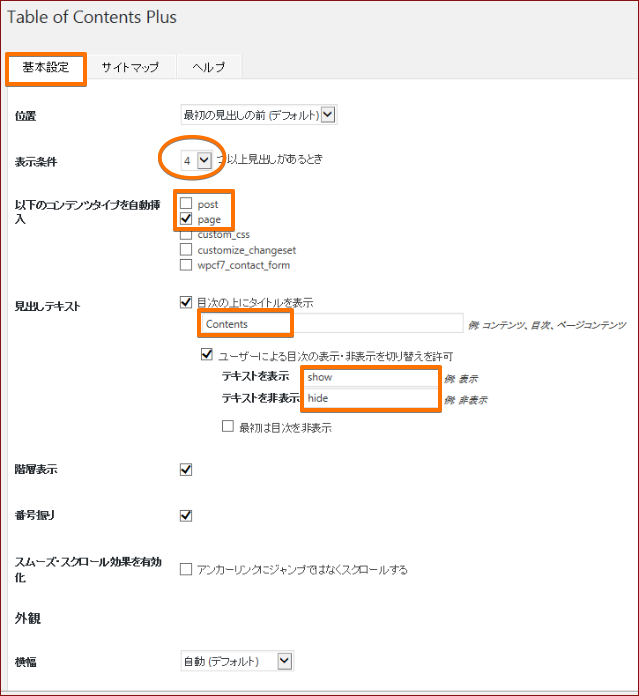
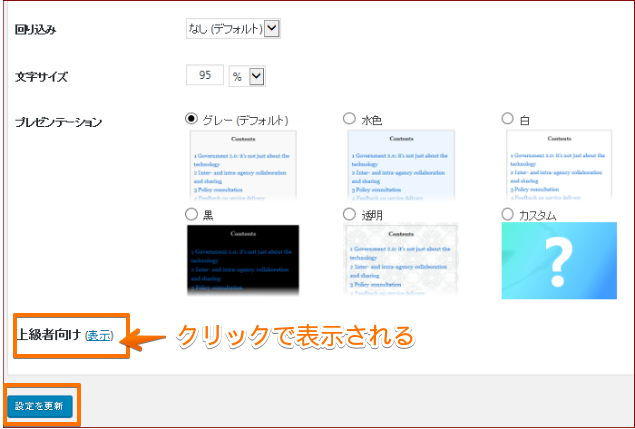
基本設定
「位置」 目次の表示位置です。
デフォルテでは「最初の見出しの前」になっています。
これが一番ポピュラーですね。
最初の見出しの後や上・下というのは・・・見かけませんが、好みで(^^;
「表示条件」 初期設定は「4つ以上見出しがあるとき」になっていますが、記事によっては2つくらいの時もあるかもなので、ここは2に直した方が無難ですね。
4のままだと、見出しが3つとか2つだと目次が表示されません。
「以下のコンテンツタイプを自動挿入」 postが一般投稿 pageが固定ページのことです。
postにチェックをつけます。
「見出し、テキスト」 目次のタイトルのことなのでデフォルトのままでいいと思います。
見出し欄にはタイトルをどう表示するか入力します。
例が書いてあります。ここも自由に。
「ユーザーによる目次の表示・非表示を切り替えを許可」 これにチェックを入れている場合は表示・非表示をどう現すかです。
デフォルトのままだとわかりにくいので日本語で入力しました。
他はデフォルトのままでいいと思いますが、色やデザインを変えたい場合は
「デザイン」で選びます。
画面下部にある「上級者向け」のは、初期状態では非表示になっています。
クリックして設定項目を表示させます。
上級者向け設定

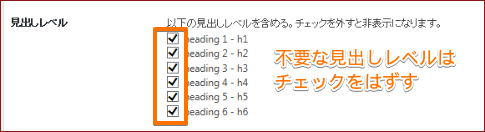
ここで変更するのは「見出しレベル」くらいです。
目次に使用する見出しレベルの階層の設定します。
目次に表示させたくない見出しレベルは、チェックを外して非表示にします。

設定が終わったら下部の「設定を更新」をクリックします。
実際に投稿ページを見て確認してみます。変更したい場合は再び設定画面を開いて変更⇒更新でやり直せます。
☆使う場合の注意事項
見出し用のHTMLタグを階層的に記述する必要があります。
H2の次にH4、その後でH3とか・・もし、適当に使っていた場合は、先にその修正が必要。
タグは、大きい見出しから順番に h2→h3→h4の順番で使います。
これを適当にやっていると目次がぐちゃぐちゃになります。あと、HTMLタグを使っていないと目次の基がないのでそれもだめですね。
記事に目次自動生成 まとめ




