
ワードプレスのテーマ Stinger3のヘッダーを変更しようと考え画像探したりタイトルを画像にとりいれたりするために前回の記事で画像の編集をするソフトのご紹介やインストール方法などを書きました。
Stinger3のヘッダーまわりはタイトル・説明・ヘッダー画像で構成されています。
ここでは、ヘッダー画像の変更をしたいと思いその方法の説明です。
スポンサーリンク
ヘッダー画像の変更方法
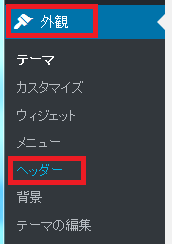
WordPressのダッシュボードから左側メニューの「外観」→「ヘッダー」をクリックします

図のような表示になります。

「新規画像を追加」をクリックします。
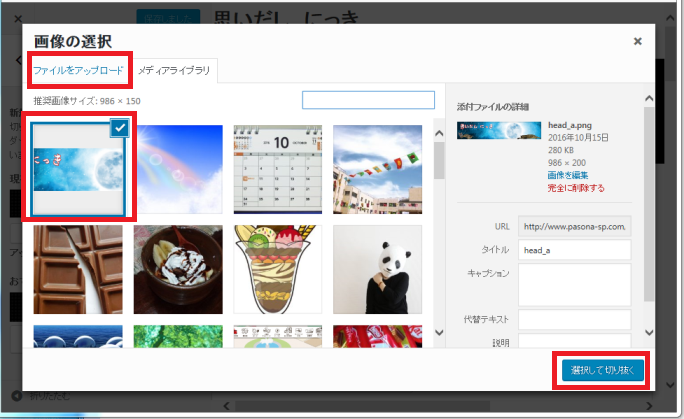
メディアの画面に切り替わるので、「画像のアップロード」タブをクリックして、使用したい画像をドラッグします。
※使用する画像の編集については前の記事へ
ドラッグした画像がメディアライブラリに表示されます。
「選択して切り抜く」をクリックします。

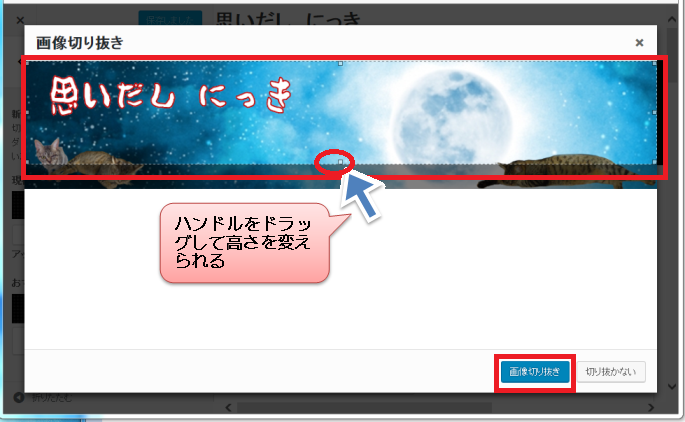
選択した画像が「画像切り抜き」に表示されます。
アップロードした画像のまわりが点線で囲まれハンドルが表示されています。

ここで切り抜いたり、今回のように少し高さを増やしたりという作業ができます。「画像切り抜き」ボタンをクリックすると確定します。
先ほどのヘッダー変更のところに追加した画像が表示されます。

「保存して公開」をクリックするとヘッダー画像が変更されます。
サイトを表示で確認してみましょう。
変わっていればOKです(^^)
タイトルをロゴ画像にするのは少し先に延ばします(^^;)
いかがですか?
あなたのイメージにあうヘッダーになりましたか?
いろいろ試して、あなたらしいヘッダーにしてみてくださいね。
次は記事に吹き出しを使う方法を試してみます


