
WordPressに引っ越して少し落ち着いたところ。
テーマはStinger3
ヘッダー画像には黒の背景にStinger3の文字。
これはこれでかっこいいと思ったけど、自分のブログイメージにはあわないので画像の変更をすることにしました。
今回に限らず画像はいろいろな場面で使うので編集についてまとめてみました(^^)。
目 次
画像の用意
使用する写真やイラストを用意します。
サイズ変更や切り取りをして使用する画像を編集します。
画像編集の例はStinger3のヘッダー画像ということで。
Stinger3のヘッダー画像のサイズは
横幅 986px 高さ 150px になっています。
文字も入れたいので高さを200pxにしてみることにしました。
最近のデジカメやスマホの写真などは高画質なので、元の画像はかなり大きいサイズになっていると思います。
リサイズ(サイズ変更)やトリミング(切り抜き)をして使いたいサイズに変更できます。
逆に小さいサイズのものを拡大すると画像が粗くなって汚くなることがあるので注意です。
画像の編集をするソフト
画像を編集するソフトが必要ですが既にPCにあるものを使うのと無料ソフトをダウンロードして使う場合をまとめてみます。
(OSはWindows7です)
Windowsにあるソフト
WindowsでWordやExcelを使用していれば、Office Picture Managerが使えます。
ソフト名は「Microsoft Office〇〇(バージョンにより違う)」となっていると思います。
サイズ変更やトリミングなどは、これで簡単にできます。
他にもペイントなどがあります。
ここではOffice Picture Managerの使い方を紹介します
Picture Managerの使い方
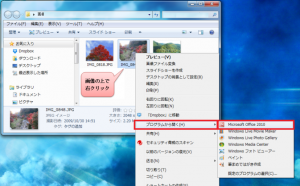
1. 使いたい画像の上で右クリックします。
メニューの「プログラムから開く」をポイントして、サブメニューの「Microsoft Office〇〇」というのをクリックします。

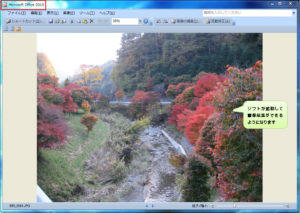
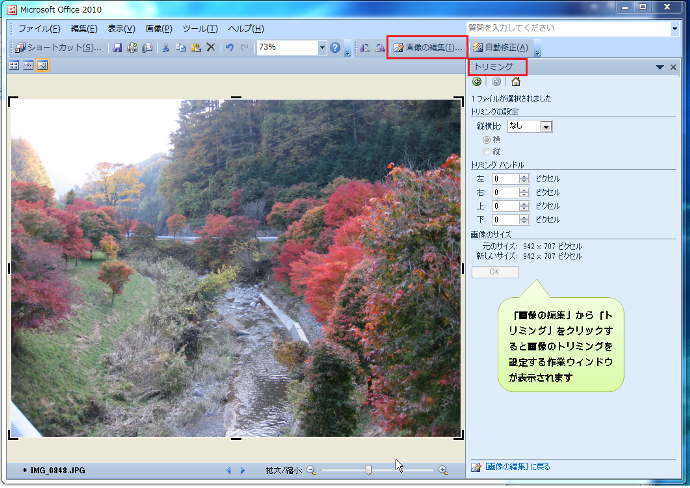
2. Office Picture Managerが起動して、選択した画像が表示されます

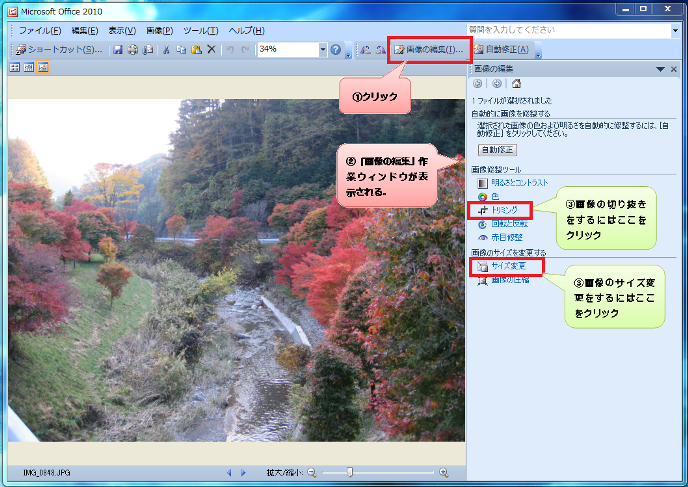
3. 「画像の編集」をクリックすると右サイドに編集用の作業ウィンドウが表示されます。
ここから、サイズ変更や、トリミングをクリックすると、この部分が選んだ編集項目用のものに切り替わります

サイズ変更
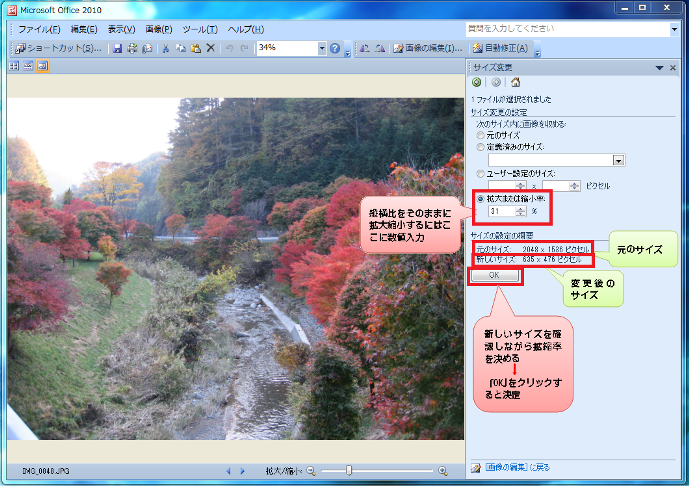
「サイズ変更」をクリックして画面が切り替わったら「拡大率/縮小率」に数値を入れます。
元の写真のサイズと変更後のサイズが表示されるので確認しながら拡縮率を変更します。

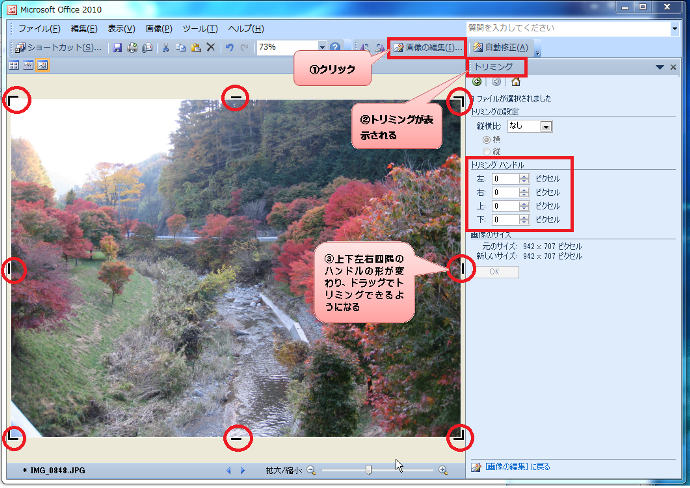
トリミング
サイズが決まったら再び「画像の編集」をクリックします。
今度は「トリミング」をクリックします。
右側がトリミング用に切り替わります。

画像にトリミングハンドルが表示されるので、マウスをハンドルに合わせドラッグします。
細かく設定したい時は左右上下の欄の数値を増減するとできます。

ドラッグして切り抜きたい部分を指定します。

完成したら「ファイル」⇒「名前をつけて保存」で任意の場所に保存します。
無料ソフトをダウンロード
無料ソフトのダウンロードとインストール
ここでは無料で使える画像編集ソフトPhotoScapeを利用してみます。
↑ をクリックしてPhotoScapeのダウンロードページにいきます

「今すぐダウンロード」をクリックします
![]()
完了したら画面の下に表示される「保存」を選びます。任意の場所に保存します。(指定しなければPCの「ダウンロード」フォルダに保存されます)

ダウンロード完了後にインストールを実行します
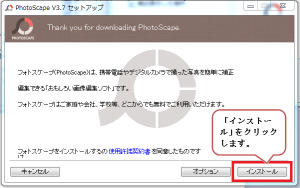
インストールを実行

PhotoScapeの起動 ― 画像を読み込む
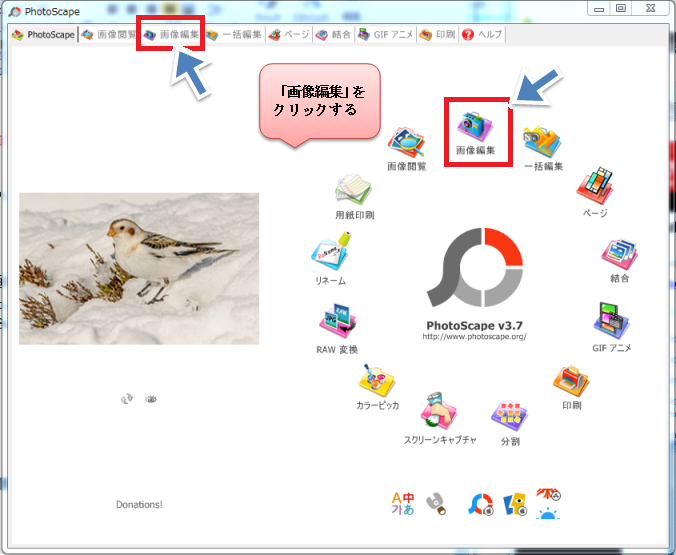
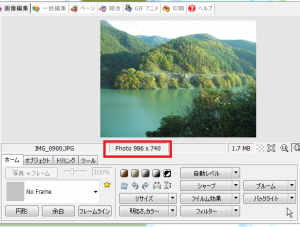
インストール完了後にソフトを起動するとPhotoScapeの画面が表示されます。
画面上の「画像編集」タブか、右側にあるアイコンの中の「画像編集」をクリックします

画像編集画面に切り替わります。
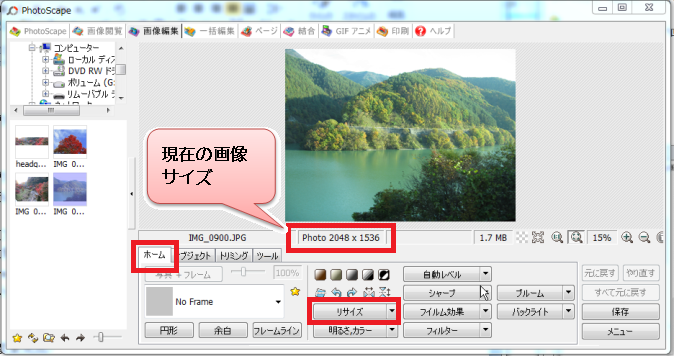
加工したい画像を編集画面にドラッグします

リサイズ
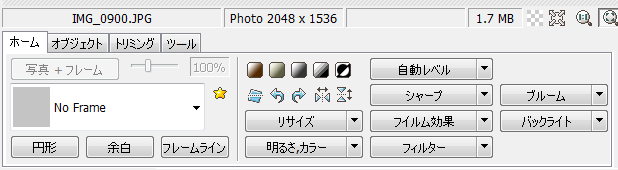
「ホーム」タブの中の「リサイズ」をクリックします

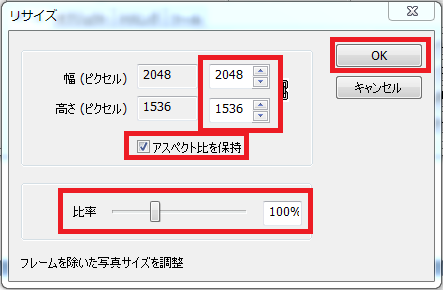
リサイズダイアログボックスが表示されます。
「ピクセル値」を指定するか、比率で指定します。
アスペクト比を維持にチェックを入れると、画像の比率が維持されます

設定がすんだら「OK」をクリックします 画像サイズが変更されました

トリミング(切り抜き)
トリミングは、画像の必要な部分を切り抜きすることです。
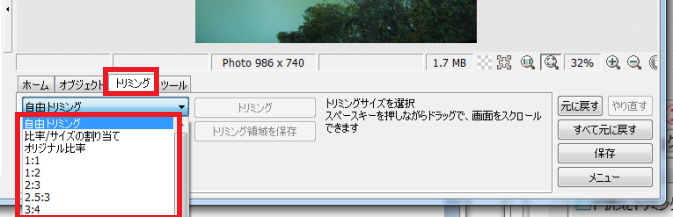
「トリミング」タブをクリックして、メニューからトリミングする比率を選びます。

「自由トリミング」はマウスでドラッグして比率に関係なく自由に指定できます。
「比率/サイズの割り当て」細かく比率を設定したい場合はこちらから選択することができます。
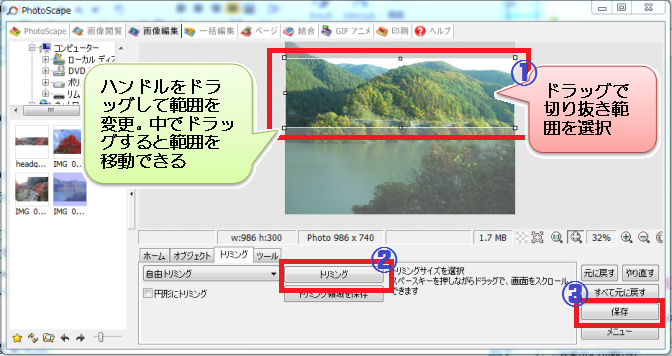
マウスでドラッグしてトリミングしたい部分を選択します。(赤枠が選択した部分)
大体のところでマウスを放すと周りにハンドルが表示されます。
そのまま範囲全体を移動したり、ハンドルをドラッグしてサイズの細かい設定変更をすることもできます。

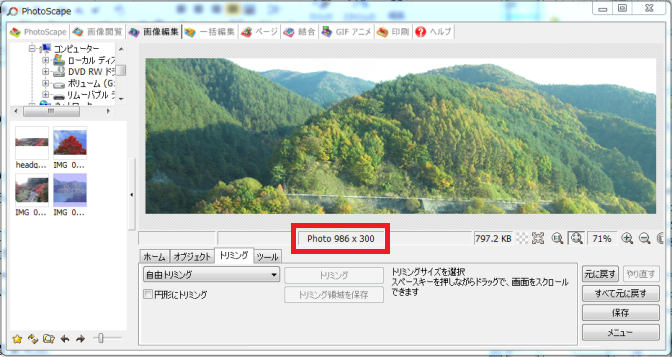
「トリミング」ボタンをクリックすると確定します。完成したものを「保存」します。

文字の挿入
文字を入れることもできます。
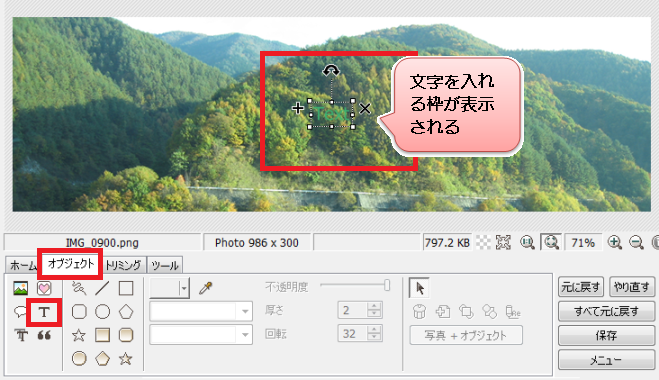
「オブジェクト」タブをクリックして「T(テキスト)」というボタンをクリックします

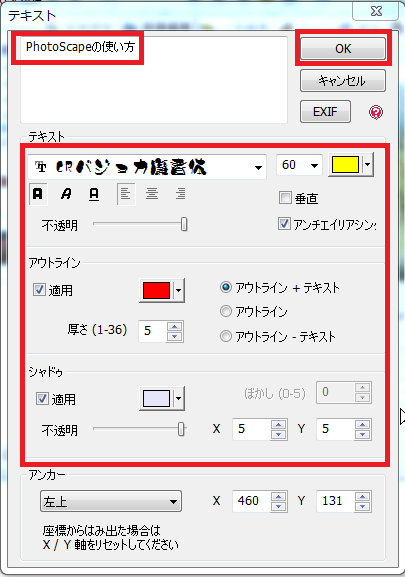
テキスト編集のボックスが表示されます。
ここに表示したい文字を入力します。
フォント・フォントサイズ・色・文字強調(太字,斜体など)・文字の厚みなど様々な設定をします。
できたら「OK」をクリックします

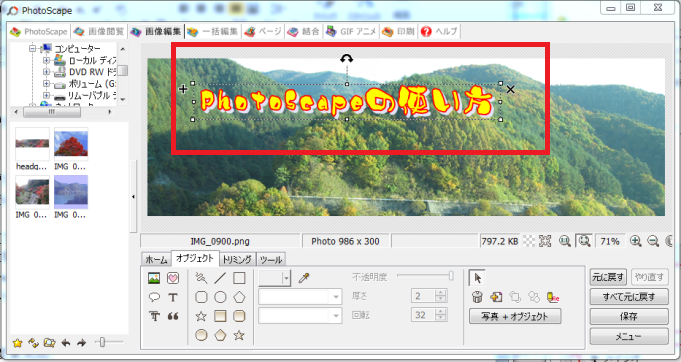
画像に文字が表示されます。
文字周囲のハンドルをドラッグしてサイズを変更できます。
文字をドラッグして位置を自由に変えられます。

統合
複数の画像を結合することもできます。
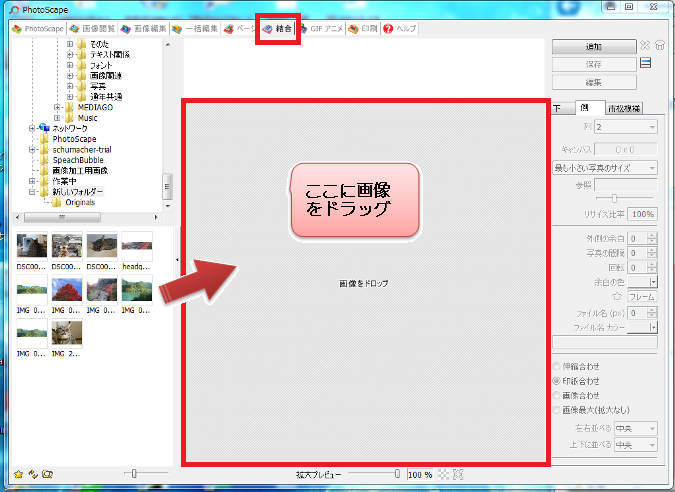
画面上部の「結合」をクリックします。
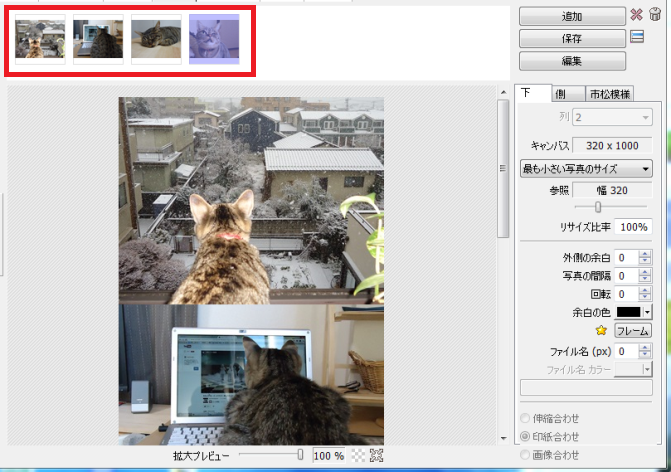
画面が切り替わったら「画像をドロップ」というところに結合したい画像をドラッグで挿入します。

ここでは4枚の画像をいれてみました

右サイドの「市松模様」タブをクリックします。
列・リサイズ比率や余白などの設定をします。
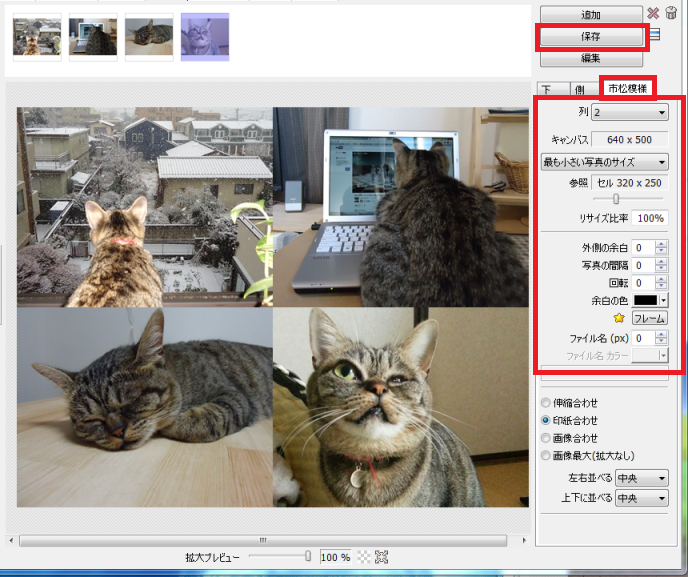
選んだ画像が市松模様に配置されます。
「保存」をクリックして任意の場所に保存します。

その他の効果
ツールタブの効果ブラシで「グレースケール」や「セピア」「ぼかし」などの効果をつけることもできます。
ホームタブでは全体の色合いを変更したり角度や明るさなども変えられます。

画像編集 さいごに
写真などは、思うように撮れていれば、そのまま使うのもありですが、
サイズが大きすぎたり、余分なものが映り込んだりすることもあります。
簡単な編集ができれば、ブログで使うだけでなく、旅行や行楽の写真の編集にも使えます。
画像の編集は凝ればいろいろやりたいこともでてきますが、まずは大きさの変更やトリミングができればOK。
慣れてきたらいろいろ触ってみて、できることを探してみたいと思います。
次は編集した画像をヘッダー画像と入替てみます。


