Speech Bubbleの設定をして記事に吹き出しがいれられるようになったので、そのことを備忘録的に記事に書いてみました。
が、ショートコードを記事にいれると吹き出しに変換されてしまうという・・当然ですね(^^;
そこでそのまま表示させる方法を調べてみました。
ショートコードを記事の中でそのまま表示させる方法
WordPressで便利なショートコードを記事の中にそのまま表示したい場合、
そのまま記述するとショートコードとして認識されてしまうため、ブラウザ上ではSpeech Bubbleの場合は、吹き出しになってしまいます。
これはとても簡単な方法で解決しました。
例えば記事中で
[speech_bubble type=”drop” subtype=”L1″ icon=”1.jpg” name=”A さん”] おこんばんわ[/speech_bubble]
[speech_bubble type=”drop” subtype=”R1″ icon=”1.jpg” name=”B さん”] おばんです [/speech_bubble]
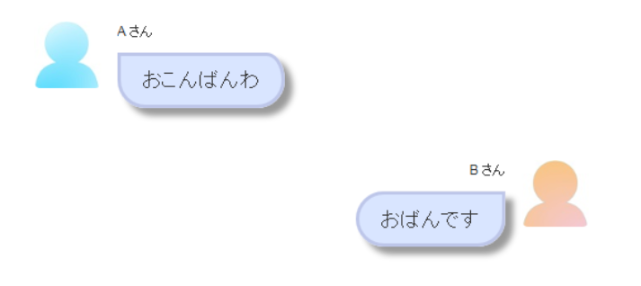
という記述をしたとき、このまま公開すると

こんな風になります
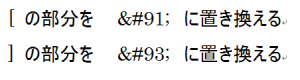
そのまま表示させるには、このショートコードの[]のカッコの部分を書き換えます

つまり、

とすれば、ブラウザで記事を見た時ショートコードがそのまま表示されます。

他の方法
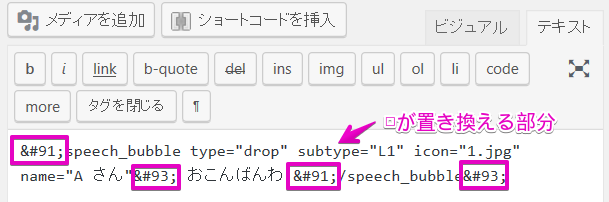
このショートコードの[]のカッコの部分を二重に記述
つまり
次のように記述します
![[]を使う方法](http://www.pasona-sp.com/wp-content/uploads/2016/10/t09.png)
こちらの方も簡単ですね(^^)
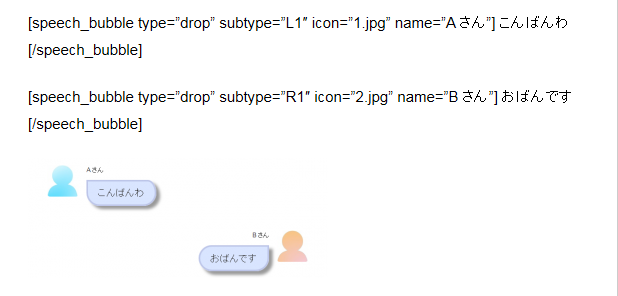
[]を2重にする場合は記述の中にある[]は(図の赤枠の部分)そのままでいいようです。
![[]はそのまま](http://www.pasona-sp.com/wp-content/uploads/2016/10/sc3.png)
全部の[]を2重にすると、それも表示されてしまうようです
ソースコードなどについては、詳しくないのですいません。
なぜ?と言われても説明ができません(--;
実験の結果を書いています。
もし、ここら辺のことを詳しく説明していただける方がいらっしゃいましたら、コメントなどで説明していただけると助かります<(_ _)>
これで完了!のはずでしたが・・・ここでも躓いてしまいました(TT)
なので次には躓いたあれこれです


