
グローバルメニューというのはヘッダーの下のエリアを指します。
前の記事で作成したカテゴリー別の記事一覧をグローバルメニューに表示させてみます。
その前に、サイトマップの作成を先にしてみます。
サイトマップの作成
まず、自分のブログの記事ページへのリンクが記載された一覧を作成します。
それをサイトマップといいます。
サイトマップ生成プラグイン
「Dagon Design Sitemap Generator」をインストールします。
今までのプラグインとはちがって、WordPressのダッシュボードでのプラグインの新規追加ではでてきません。
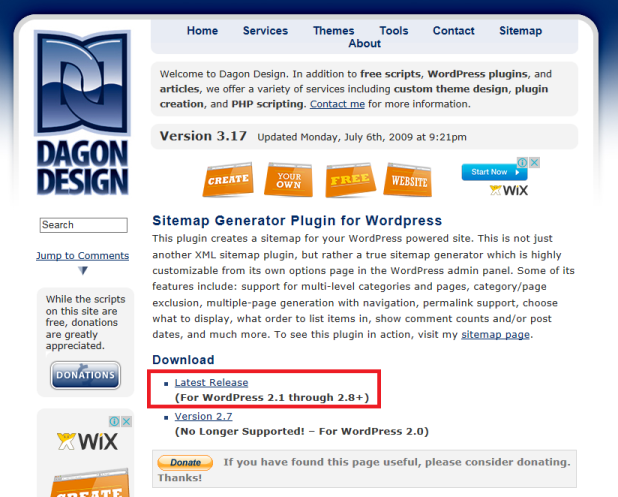
なので、下記の「Dagon Design Sitemap Generator」をクリックしてダウンロードページへいきます。
Dagon Design Sitemap Generator

ファイルをダウンロードします。
図の赤枠の「Latest Release」をクリックします。
ファイルのダウンロードが開始されます。
ダウンロードしたフォルダはZIP形式で圧縮されています。
これは解凍しないでそのままにします。
ダウンロードしたフォルダを保存した場所は覚えておいてくださいね。
このあとプラグインを追加します。
WordPressのダッシュボードのサイドメニューから
「プラグイン」 ⇒ 「新規追加」 をクリックします。

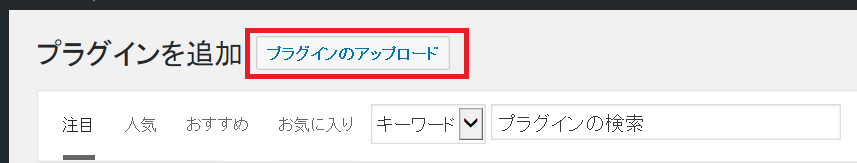
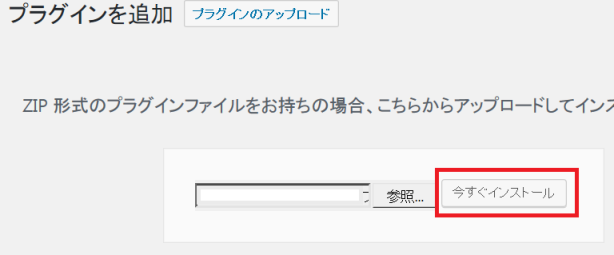
ここで『検索』ではなく、画面上部の「アップロード」をクリックします。

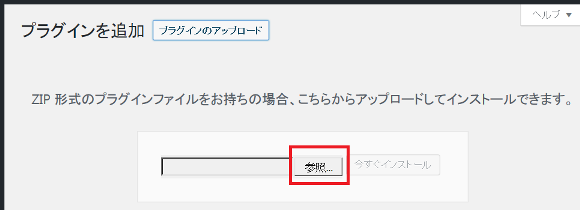
「参照」をクリックして、先ほどのダウンロードしたフォルダの保存場所を指定します。

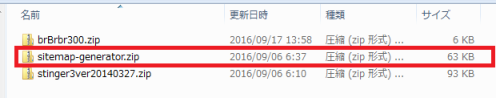
表示された中から
「sitemap-generator.zipというフォルダを選択します。

「いますぐインストール」をクリックします。

プラグインがインストールされます。
インストールが終わったら、「プラグインの有効化」をクリックします。
次に設定をします。
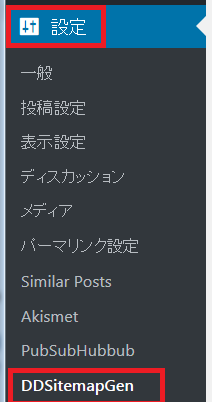
ダッシュボード左の一覧から「設定」⇒「DDsitemapGen」をクリックします。

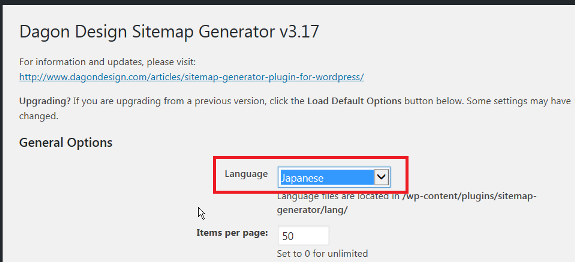
設定画面が表示されたら言語を選択します。
「language」の欄から「Japanese」を選択します。

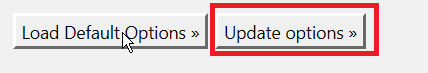
次に下までスクロールして、最後に「Update options」をクリックします。

固定ページにサイトマップを作成する
ダッシュボードに戻り左欄の「固定ページ」⇒「新規追加」をクリックします。
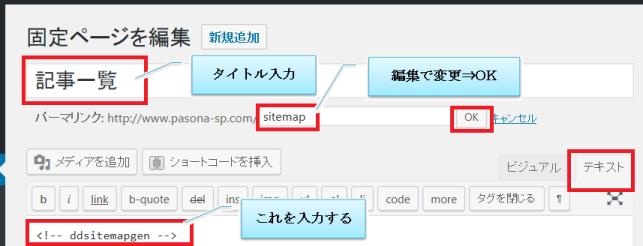
固定ページの投稿画面が表示されます。

タイトルは何でもOKですが、「サイトマップ」としているのが多いようです。
蛇足ですが、わたしはよくわかってなかったときに人のブログの中に
「サイトマップ」とあるのをみつけてもなんのことかわからなかったんですね(^^;。
要は記事一覧なわけです(^^;)
なので、私は「記事一覧」というタイトルにしてみました。
記事を書くところにはテキストタブで図のように入力します。
[<!– ddsitemapgen –>]
タイトル下に表示されているパーマリンクの横の「編集」をクリックします。
最後の文字をsitemapに変更します。
「公開」をクリックします。
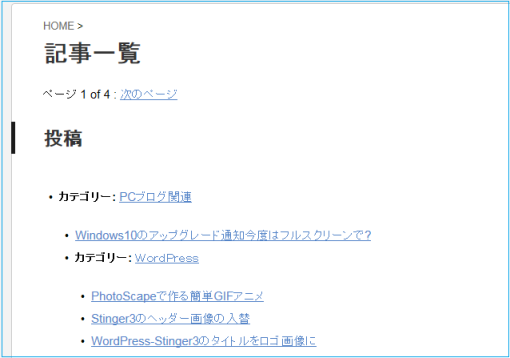
サイトマップ(記事一覧)の完成です。
↓こんなふうに表示されます。

次はこれをヘッダーの下にメニューとしてを表示させるグローバルメニューの設定です
これは次の記事に続けます
前の記事
「Shortcodes Ultimate」プラグインで簡単画像つき一覧ページを作る へ
次の記事
サイトマップをグローバルメニューに表示するⅡ設定 へ


