
WordPressの投稿機能(ビジュアルエディタ)は、デフォルトの状態で簡単に記事の装飾ができるボタンが用意されているけど、かなり少ないです。
プラグインでこのボタンを増やすこともできますが、今回はショートコードを使って簡単に装飾などができるプラグインについてメモってみました。
ところでショートコードってなに?
以前記事に吹き出しをいれる方法を書いたときには、なんとなくあいまいに理解して使い方(操作)がわかればいいか、と使っていたけど、ここはちゃんとおさえるべきかな、ということで説明します。
ショートコードとは、WordPress固有のコードで、phpやソースコードを書き込まなくても、特定の文字を書くだけという便利な機能です。
事前にphpという場所にプログラムコードを記述しておくと、記事投稿の際に短いコードを記述するだけで、その動作を呼び出すことができるというもの。
その呼び出すためのコードがショートコードというわけです。
ショートコードは一般的に[〇〇〇〇〇]というように括弧で囲まれた記述の仕方をします。
例として、Speech Bubbleでは
こんな具合の記述で楽に吹き出しをいれることができました。
ソースコードやphpを直接書き込まなくても、ショートコードを書けば、
ソースコードやphpを書き込んだのと同じことになるんですね。
ショートコードは通常の投稿ページにも固定ページにも記述できるし、
ビジュアルエディタでもテキストエディタでも記述できます。
私のようなプログラムとかよくわからない、phpも極力いじりたくない、という人には向いていますね(^^)
で、プラグインを使うことで、phpにプログラムコードを記述しておくという手間も省けてしまうようです。
Shortcodes Ultimateの使い方
インストール方法は一覧ページの作り方で書いていますのでそちらを参照してください。
なにができるのか?
Shortcodes Ultimateをインストールすると
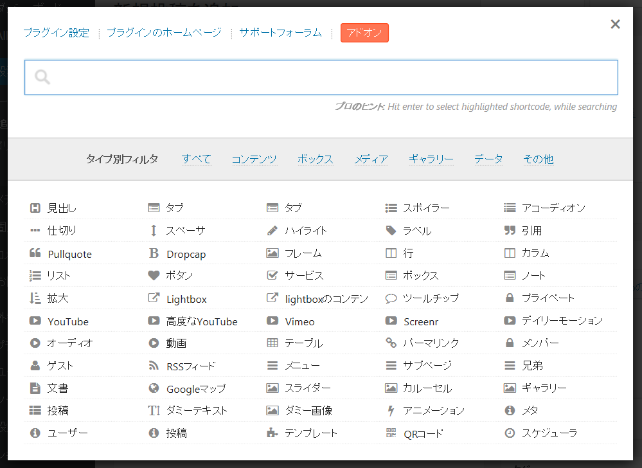
記事投稿画面の上部に「ショートコードを挿入」というボタンが表示されます。
クリックで、できることの一覧が表示されます。

一覧の上にタイプ別フィルタという項目があります。

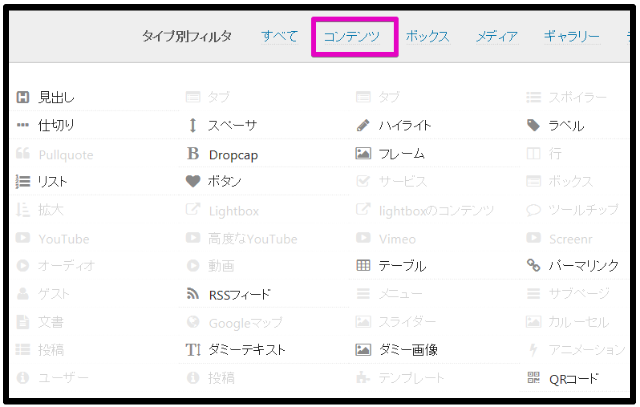
「すべて」が全部表示された状態ですが「コンテンツ」などの項目名をクリックすると、その項目にあったものだけが表示になり、クリックできます。

主なものを使って設定をみてみます。
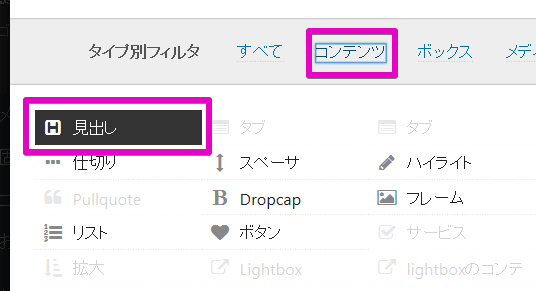
例1:「コンテンツ」の「見出し」
これは見出しを装飾できるショートコードです。
「見出し」をクリックします

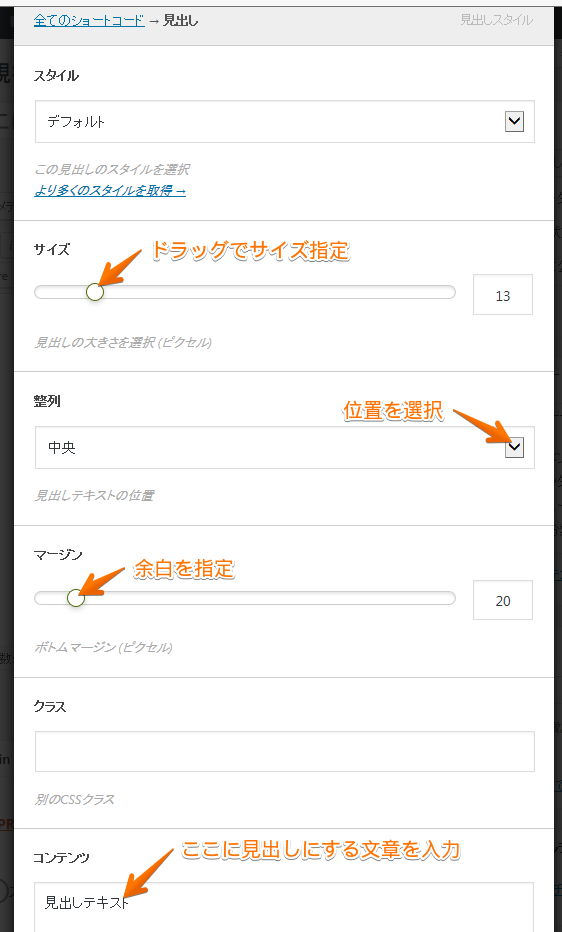
すると、設定画面に変わります。

デフォルト これはデフォルトしか選択できません。他のスタイルは有料になります。
サイズ スライダーを動かして指定します。
整列 見出しの位置。右・左・中央から選べます。
マージン 余白の設定です。これもスライダーをドラッグして指定します。
クラス CSSで装飾したい人が書きこみます。
コンテンツ 見出しの文章
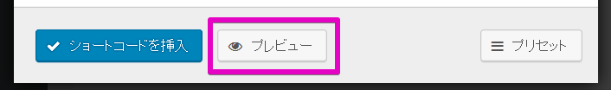
設定が終わったら下までスクロールすると「ショートコードを挿入」と「プレビュー」ボタンがあります。

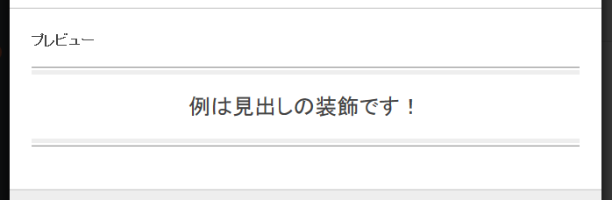
「プレビュー」をクリックするとプレビューが表示されるので確認します。

プリセットというのは、この設定を保存していつでも利用できるようにする設定のことです。
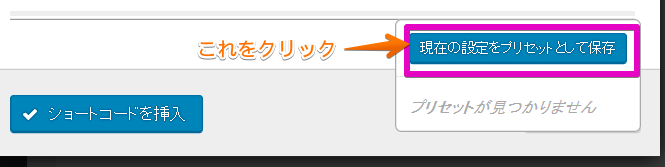
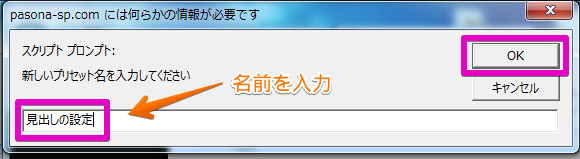
「プリセット」をポイントすると図のように表示されます

「現在の設定をプリセットとして保存」というボタンを押して名前を入力して保存します。

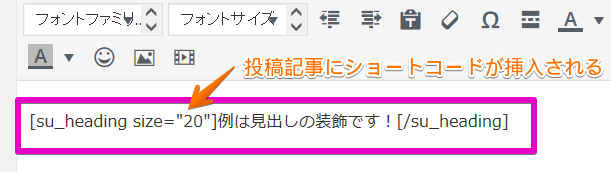
すべての設定が完了したら、「ショートコードを挿入」をクリックします。
図ように、投稿記事内にショートコードが挿入されます。

サイトをプレビューすると、先ほどのプレビューで確認したのと同じように表示されているのが確認できます。
例2:「コンテンツ」の「ボタン」
リンクボタンを作れます。
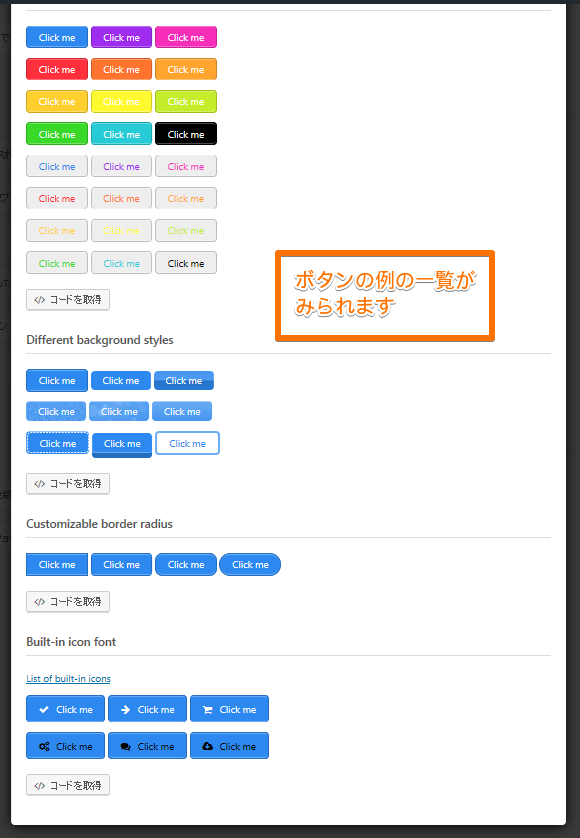
使用例→ をクリックすると例が表示されます。

リンク リンク先のURLを入力
ターゲット リンク先を同じタブか新しいタブか選びます
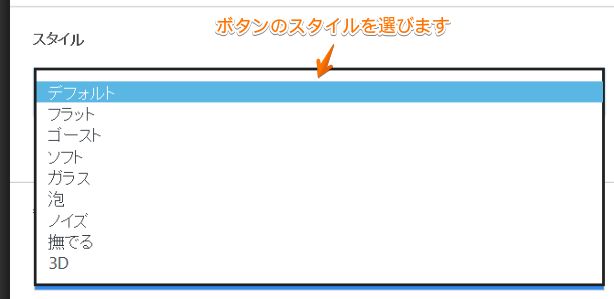
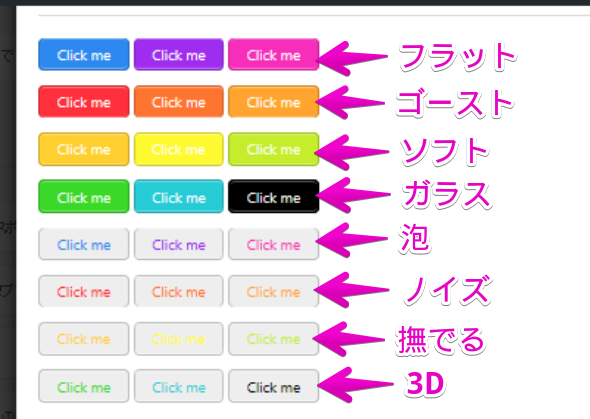
スタイル ボタンのスタイルを選びます



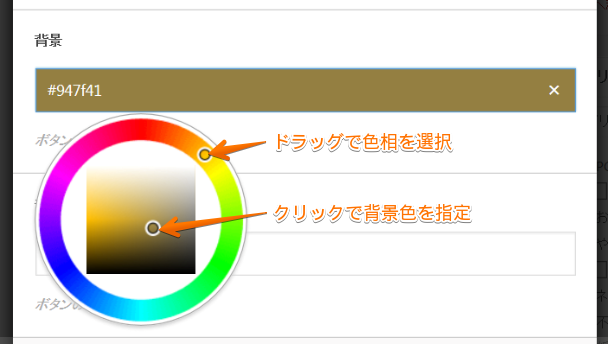
背景 ボタンの背景の色を指定できます

図のような表示になるのでドラッグで色を決めます
テキストの色 ボタンのテキストの色も背景色のようにドラッグで色を決めます。
サイズ ボタンのサイズをスライダーで指定 などなど
設定は見出しの時と同じでスクロールしていって、ひとつずつ決めていきます。
全部やっていると時間がかかるので以下割愛。
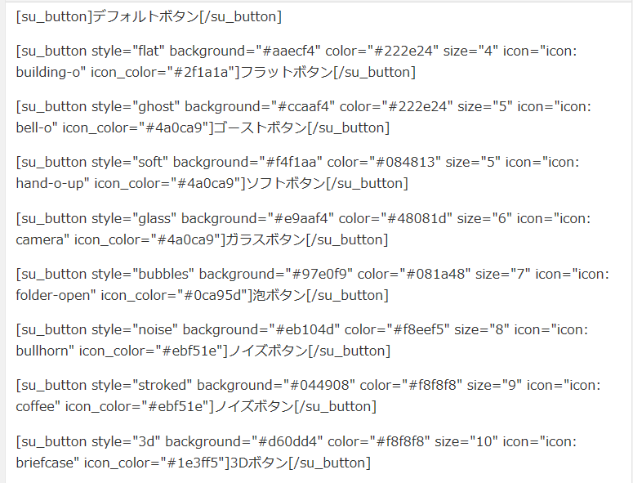
できあがったのがこちら。


プレビューがこちら。
スタイル・背景色・文字色・サイズの他にアイコンも入れられるので適当にいれてみました。
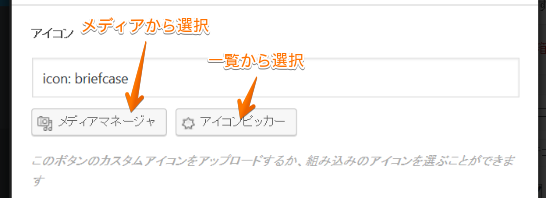
アイコンは「メディアマネージャー」と「アイコンビッカー」から選ぶことができます。

保存してあるメディアライブラリーから写真をアイコンとしていれるとこんな感じになりました。

アイコンビッカーにはいろんなアイコンがあります。リンクボタンに合ったアイコンをいれることができますね。

いろいろ試してみると楽しくブログ作りができそうです。
ワクワク♪o(^o^o)(o^o^)oワクワク♪
使い方は簡単に感覚でできるので、まずは使ってみる!のがいいと思います。
次はいろいろ試してこれは便利!よく使うかも、
というものをメモってみます。
前の記事
画像キャプチャと編集ができるフリーソフトMonosnapの使い方 へ



