
前回の続きです。
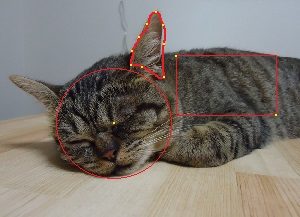
イメージマップの元になる画像を用意し、名前をつけました。
画像の座標もメモして準備が整ったところまででした。
今回はイメージマップを作り、リンクを設定する方法です。
イメージマップの名前の指定
マップの名前(例では“#umap”)を決めたら
イメージマップ用のマップを作成するために「name属性」を使ってマップ名を指定します。
次のように記述します。
<map name=”umap” >
イメージマップの作成(個別リンクを作る)
※WordPressの投稿画面の「テキスト」モードで記述していきます。
マップに使用する画像を読み込みます。
画像の下などに次のように記述してみましょう。
基本的に次のように記述したら間に好きなだけリンクする要素を入れていきます。
<map name=”umap” > ←マップの名前を指定
↑
この間(マップ名を指定してからマップ終了のタグの間に)に座標でクリックする範囲の形を指定してリンクを設定します。
↓
</map > ←マップ終了のタグ
間にいれる要素
要素の意味
area shape=”形状”
coords=”座標”
href=”リンク先”
alt=”代替え文字”
マップ名を指定したタグと終了タグとの間に入れる一連の書き方は以下のようになります。
<map name=”umap” > ←マップの名前を指定
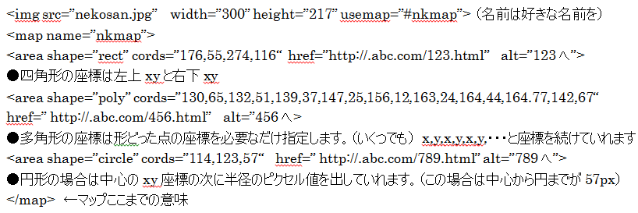
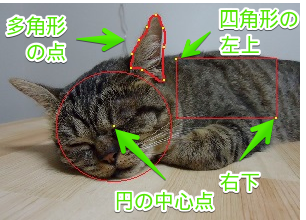
<area shape=”rect” coords=” ここに座標をいれる“href=”リンク先のURL” > ←四角形
<area shape=”poly” coords=” ここに座標をいれる“ href=”リンク先のURL” > ←多角形
<area shape=”circle” coords=” ここに座標をいれる“ href=”リンク先のURL” > ←円形
</map > ←マップここまでの意味
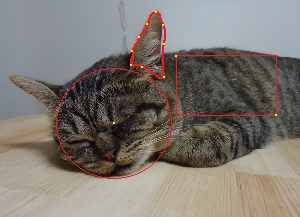
イメージマップ作成の例

猫の写真に赤枠のような範囲でリンクを設定すると次のようになります。
※リンク先は架空のものです。


画像が表示されない場合は
なんらかの事情で画像が表示されないと、イメージマップは役にたたなくなります。
また、画像が表示されていても、マウスが使えない環境では利用しにくくなります。
そのため、イメージマップ上で設定しているすべてのリンク先については、別にテキストリンクなども用意しておくことも必要かもしれません。
例では、別のページへのリンクを設定していますが、同じページ内の離れた場所へのリンクもできます。
その場合はリンク先に先にアンカーを設定しておきます。
詳しくは こちらの記事 を参考にしてください。
1枚の画像でいろいろなところへリンクするイメージマップは作ってみると楽しいですよ~。
ブログ作りのイメージも広がります。
是非試してみてくださいね(^^)
スマホでズレる場合の解決方法をUPしました。
前の記事へ
1枚の画像で複数リンク!WordPressでイメージマップを作ってみた
次の記事へ
WordPressテーマStinger3の見出しタグのカスタマイズ
少しわかりづらいので、こちらも参照してください
WordPressのイメージマップにSmartArtを使う時の手順



参考にさせていただいています。ありがとうございます。
実際にやってみているのですが、プレビューしてみる指定している場所とは違う場所にリンクが貼られてしまいます。
PCで確認しているので、ブラウザの横幅を広げてみると、その違う場所が移動します。
おそらく、図の方はブラウザの幅によって縮尺が変わっているのに対して、指定している場所は絶対的な位置を示しているのかなとも思えます。
元図が横1290x縦5906なのですが、大きすぎますでしょうか。
対策がわかると嬉しいです。
田中さま
ご覧いただきありがとうございます^^波空です。
画像サイズが大きすぎるのが原因ではないかと思います。
私が普段使用している画像サイズは元図はほとんど640×480ですが、記事にフルサイズでメディアの追加をした場合、
自動的に?画面の表示サイズの最大値に直されるようでした。(これはテーマによって違うのかもしれませんが・・)
550くらいの幅になってしまいます。
作成している時に座標をとるのに元図で座標を設定してしまうと、記事にした時にその分ずれがでました。
なので、元図自体を画面の表示幅に合わせて、550くらいに縮小して、そこで座標を測りました。
これだとずれません^^
田中さまのお使いのテーマの使用にもよるかもしれませんが、一度元図のサイズを
お使いのテーマの幅にあわせてやってみていただけたらと思います<(_ _)>
波空
波空さま、返信ありがとうございます。
図を小さくしてやってみたところ、PC上では上手くいきました。
そのままの状態で、スマホからアクセスをしてみたのですが、やはりずれてしまいました。
で、またそのままの状態で、PCのブラウザの横幅を縮めて、図の表示がさらに小さくなるようにしてやると、やはりリンクの位置はずれてしまいました。
図がたとえば550の幅で表示できているときは、良いのですが、スマホやブラウザの大きさによって本来の550の幅で表示できないときは、ダメみたいですね。
リンクの座標が、図の表示サイズの相対値で設定できると解消できるのかもしれません。
ということは言えるのですが、どうコーティングしたらよいのかわかりません(^-^;
田中さま
返信遅くなり申し訳ありません。
自分であまりスマホでの確認をしなかったので、あらためてみたところ・・・しっかりずれてましたね(^^;
手さぐりでサイトのカスタマイズをしているので、あまり詳しくないので、解決策を探してみました
プラグインで簡単にできるようです。
よかったら試してみてください。
私も自分のページの1つに試して確認してみました。
これでいけると思います。
jQueryのプラグイン「RWD Image Maps」を使ってみました。
リンクを書いておきますので、そちらのサイトを参考に導入していただければと思います。
web雑記帳 https://motoshige.net/blog/archives/6906
分かりにくかったら「クリッカブルマップ レスポンシブ」などで検索してみると
同様のサイトがみつかると思います^^