今回は投稿画面の拡張機能についてのプラグインです。
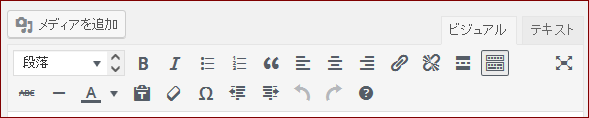
記事投稿には「ビジュアル」モードと「テキスト」モードがあります。
最初の頃はビジュアルエディタが使いやすく、そちらを主に使用していました。
が、操作できる投稿機能がとても少ないです。
例えば表の挿入・フォントサイズ・Youtube動画の挿入・画像回りの余白挿入・顔文字など・・・Seesaaブログの頃はもっといろいろあったように思います。

TinyMCE Advanced
そこでこのTinyMCE Advancedの出番です。
TinyMCE AdvancedはWordPressのビジュアルエディタを拡張できるプラグインで操作ボタンを自由に増やすことができます。
色々とカスタマイズもできます
インストール
プラグインの新規追加で検索に「TinyMCE Advanced」と入れてプラグインを探します。
表示されたら「今すぐインストール」⇒「有効化」をクリックします。

ダッシュボードメニューの「設定」に「TinyMCE Advanced」が表示されるのでクリックします。
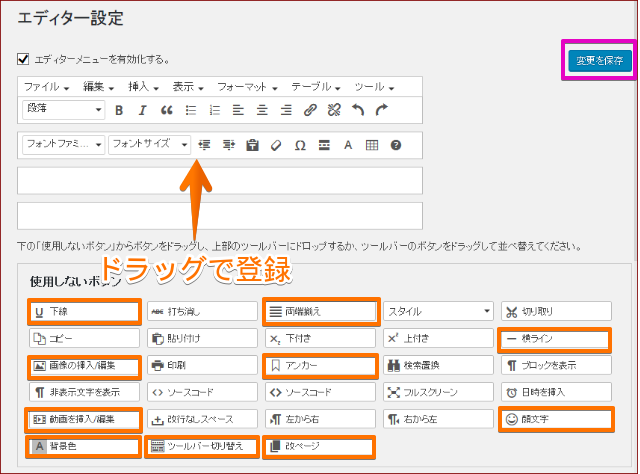
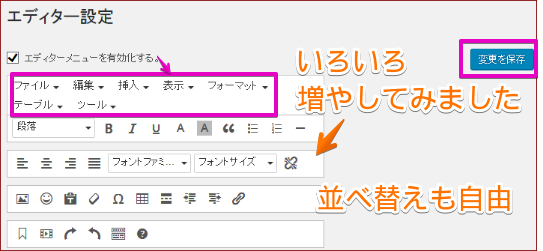
図のようにエディタ設定画面が表示されます。
使い方は簡単です。 下部の一覧から上部に使いたいボタンをドラッグするだけです。

挿入したボタンもドラッグで順番の入替ができます。
逆に不要なボタンを下部にドラッグして非表示することもできます。
※ 「ツールバー切り替え」ボタン(複数あるツールバーが一段目しか表示されないときにクリックします)は、一段目の右端に置かなければうまく機能しないので注意です。
終了したら「変更を保存」をクリックします。

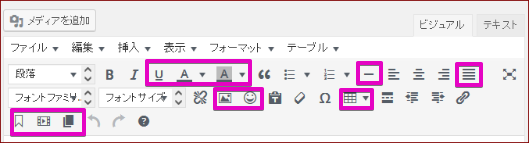
「投稿」⇒「新規追加」の画面を表示するとボタンが増えているのが確認できますね(^^

その他の設定
ボタンの上の「エディターメニューを有効化する」にチェックを入れるとエディタの上部にメニューバーが表示されます。
これは TinyMCE Advanced で使用できる全ての機能が確認できるので、通常はボタンを使用して記事作成をして、ボタン以外の機能を使用する際にメニューバーから使うようにできます。
設定欄の項目
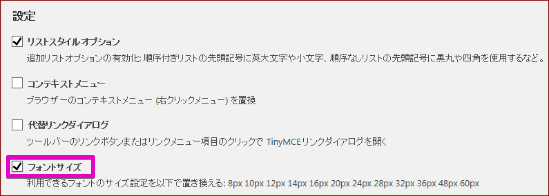
フォントサイズ

チェックを入れると、フォントサイズの単位をpt(ポイント)からpx(ピクセル)に変更することができます。
高度なオプション欄の項目
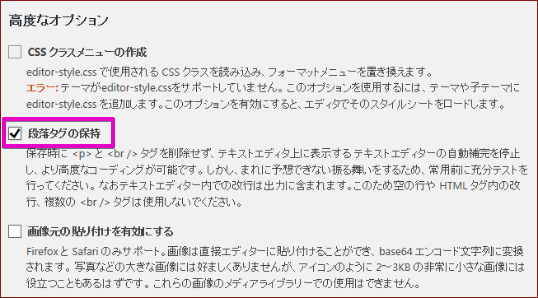
段落タグの保持

WordPressで記事を作成していると、ビジュアルエディタで書いた記事をテキストエディタで修正する、という場面があります。
テキストエディタで修正した記事を、再びビジュアルエディタで確認すると、不要なタグが追加されるといった不具合が起きます。
しかし、こちらの項目にチェックを入れておくことで、そのような不具合を回避することができます。
最後に「変更を保存」をクリックします。
後は楽しく記事を書きましょう(^^)
前の記事 プラグインPubSubHubbubで記事更新をリアルタイム通知
次の記事 プラグインWordpress Popular Postsで人気記事ランキング作成