
投稿画面のビジュアルでは以前にTinyMCE Advancedでボタンを増やせるという記事を書きました。
今はほとんどテキストモードを使うので、ビジュアルでの便利なボタンの代わりに手動でコードやタグを入れています。
これ、なんとか楽にできないかと探したところ、ありました!(^^)
AddQuicktagというプラグインです。
目 次
AddQuicktagとは
よく使うコードや<h3>タグなど、頻繁に使うタグやショートコードをあらかじめ登録しておき、無料ブログのように、ワンクリックボタンで装飾をできるんです。
ショートコードとは? [〇〇]のように記述するもので、詳しくは次の記事を参照してください。
ビジュアルモードではボタンをクリックするだけで装飾ができますが、テキストエディタではそのボタンがなければ自分で<u>文字列</u>(下線)のように記述するものです。
AddQuicktagのインストール
さっそくインストール。
ダッシュボードの「プラグイン」⇒「新規追加」をクリックし検索窓に「AddQuicktag」と入力します。

AddQuicktagのプラグインが表示されたら「今すぐインストール」をクリックします。

クリックしたところが「有効化」に変わったらそれをクリック
これでインストールは完了です

AddQuicktagの設定
入れただけでは使えないので設定をします。
ダッシュボードの左側から「設定」⇒「AddQuicktag」をクリックします。

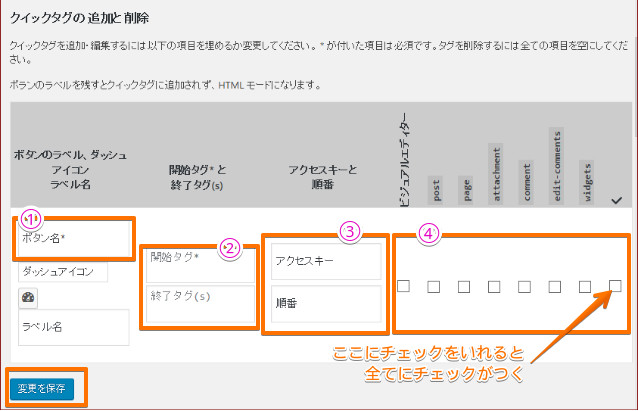
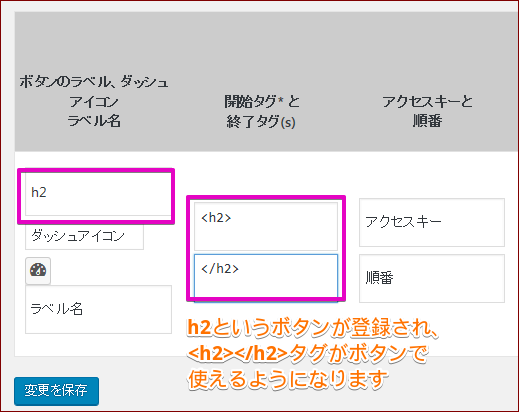
設定画面が表示されます

①ボタン名 設置するボタンに好きな名前をつけます
②よく使うタグを登録します。(例:<h2></h2>(見出し2)

③アクセスキーと順番の欄は順番を指定したい場合のみ入力します。
空欄にすると 保存した時に自動的に順番が割り当てられます。
「Access Key」というのはショートカットキーのことです。
が、いろいろ試したもののダメでした。なのでここはパス。<(_ _)>
「順番」は、エディタの上に並べるボタンの順番(自分で登録したもののみ)を指定するもののようです。
空白のまま登録すると、登録順でボタンが並びます。
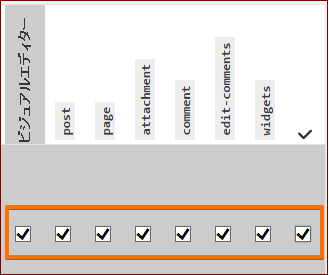
④AddQuicktagが使える場所
チェックマークをいれる「post」や「page」はどこで AddQuicktag のボタンを表示させるかという設定です。
一番右のチェックマークにチェックをつけるとすべてにチェックマークが付きます。
チェックマークがひとつも入っていないとボタンが表示されないので注意してくださいね。

post 投稿画面のテキストモード
page 固定ページのテキストモード
attachment メディア編集ページ
comment 管理画面のコメント返信
edit-comments 管理画面のコメント編集
widgets ウィジェット
登録が終わったら、「変更を保存」で完了です。
この要領でよく使うタグを登録していきます。
1個のタグを投稿したら、変更を保存 を押します。
登録した下に次の新しい入力欄が出現します。
面倒ですが、1個入力して保存、また1個入力して保存と繰り返します。
必要なだけ複数のタグを登録できます。
ただし、一度登録したものを修正する場合など、新しい登録のついでに直せばできます(新しい登録の後「変更を保存」をクリックする前に、修正してから保存すればOK)
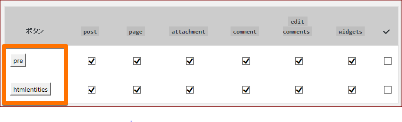
★☆★ 追記 ★☆★
設定画面を下の方にスクロールすると、「pre」と「htmlentities」の項目があります。
 。
。
•preタグ : スペースや改行などをそのまま表示してくれます。 perとはpreformatted textの略で、日本語では「整形済みのテキスト」という意味になります。見やすいように半角スペースや改行などで形が整えられたテキストのこと。 チェックを入れるとスペースや改行がそのまま表示されます。
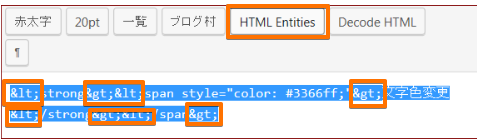
•htmlentities : htmlをそのまま表示できるように変換してくれるボタンを表示します。 「HTML Entitiesボタン」と「Dedode HTMLボタン」を表示します。 HTML Entities・・・ HTMLをそのまま表示できるように変換。 Dedode HTML・・・ そのまま表示できるように変換したものをHTMLに戻す。 

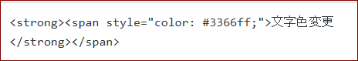
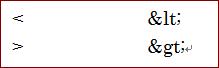
図の<strong>などの<>の部分はプレビューした時に表示されません。 タグの中の要素が実行されてしまいます。 でもWordPressなどで説明として画面に表示させたいときには <>をそのまま<strong>のように記述する必要があります。 その場合は<と>の部分は図のように記述し直します。

これって結構面倒!
ここの説明でも使ってみました(*^^*)便利!便利!
AddQuicktagの使い方
登録が終わったら実際に使って確認してみます。
使い方は標準ボタンと同じです。
ビジュアルモードでは「Quicktags」という選択欄が追加されていて、ここから登録したタグを呼び出せます。

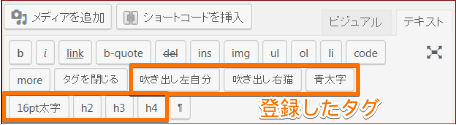
テキストモードでは、ボタンで表示されています。

●テキストを選択したらボタンをクリック
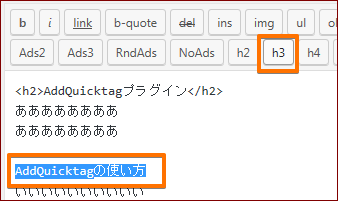
投稿画面で確認してみます。
図のようにボタンを使う文字列を範囲指定してからボタンをクリックします。

プレビューでみるとちゃんとでました(^o^)成功です。

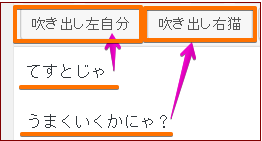
よく使うSpeech Bubbleも登録してみました
範囲指定してボタンをクリツクします

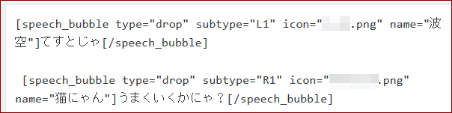
ショートコードに変わりました

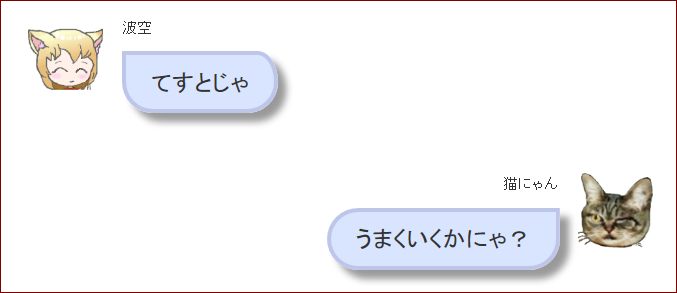
プレビューで確認、OKです(^o^)v

なお、定型文を登録することもできます。この場合はすべて「開始タグ」にいれておきます。
登録したタグを削除する方法
タグを削除する方法は各項目の記述をすべて消して「変更を保存」します
チェックは消さなくても大丈夫です。
エクスポートとインポート
一番下には「エクスポート」と「インポート」の項目があります。
バックアップしたいときや複数サイトで使いたいときは、「エクスポートファイルのダウンロード」で任意の場所に保存します。

また、他のブログのWordPressでも使いたいときはインポートします。

参照をクリックして保存した場所にある「json」ファイルを指定します。「ファイルのアップロード・インポート」をクリックするとインポートされます。
AddQuicktagでタグを登録 さいごに
定型文やショートコードが登録できるのが嬉しい限りです。
是非入れて活用してくださいね
前の記事 WordPressのバックアップはAll-in-One WP Migrationプラグインで初心者でも簡単
次の記事 Table of Contents PlusでWordPress記事に目次自動生成



