
以前、1枚の画像から複数の場所へリンクできるクリッカブルマップ(イメージマップ)の作り方をご紹介しましたが、その活用例のご紹介です。
WordやExcelの機能を利用して画像を作る方法です。
以前の記事では、初心者の方には、今一つわかりにくいのではということもありましたので、今回は細かい手順を図解入りで書いてみました。
長くなってししまいましたので、2回に分けました。
前半でExcelでの画像の作成方法。
後半でWordPressにイメージマップを設定する方法になります。
目 次
イメージマップに使う画像をExcelの機能で作る
イメージマップというと、思い浮かぶのは、サイトに地図が表示されていてそこから地域をクリツクすると詳細なページにジャンプするというものではないでしょうか?
1枚の画像はもちろんですが、いろいろな写真やイラストが組み合わされているものでも、それがⅠつのものであれば、通常はどこをクリックしても、その画像に対して貼られているⅠつのリンク先に行くだけです。
このイメージマップの面白いところは、1枚の画像で、図形でも写真でも、クリックする場所によって、違うリンク先を指定できるというものです。
イメージマップの作り方はこちらをご覧ください
1枚の画像で複数リンク!WordPressでイメージマップを作ってみた
活用のしかたは、さまざまありますが今回は1枚の写真や画像ではなく、図形を組み合わせたものにリンクを貼ってみたいと思います。
用意する図形はもちろん自分で好きに描いても使えますが、苦手な方でも簡単に利用できるWordやExcelの機能を使ってみます。
どちらのソフトでもあるいはPowerPointでも同様です。
例ではExcelを使ってみます。
実際に使った活用例はこちらにあります。
参考までに。
大掃除はじめて物語まとめ!どこからやるのか順番とやり方とポイント
ExcelのSmartArtグラフィックの使い方
WordやExcelには「SmartArt」という(用途によって図形を組み合わせたひな形のようなもの)図形を簡単に利用する機能があります。
試しに一つ取り込んでみます。
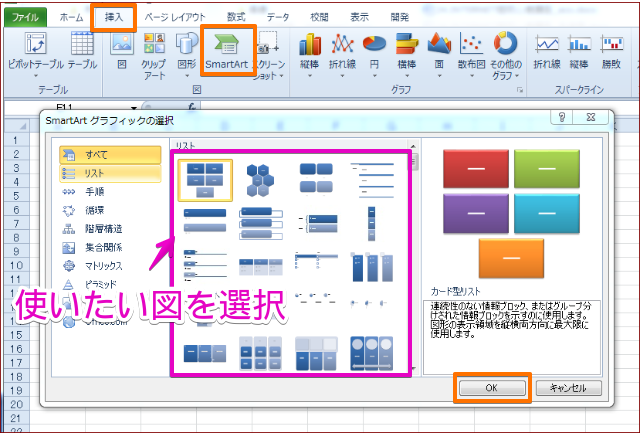
Excelを起動したら、リボンの「挿入」タブから「SmartArt」という項目のボタンを探します。
クリックすると「SmartArtグラフィックの選択」ダイアログボックスが表示されます。

左側が分類、中央がSmartArtグラフィックの図形、右側が選んだものの詳細が表示されるスペースになっています。
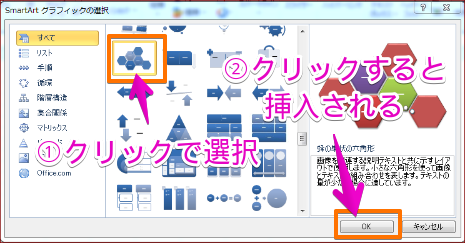
中央の一覧から使いたい図をクリックして、選択します。

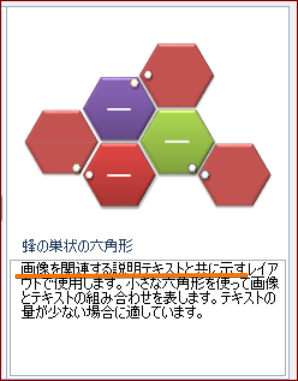
選んだSmartArtが、画像の挿入ができる場合は図の下の説明に表示されています。
テキストは文字入力のことですが、ここにも画像は挿入できます。
SmartArt グラフィックの図形に写真を挿入

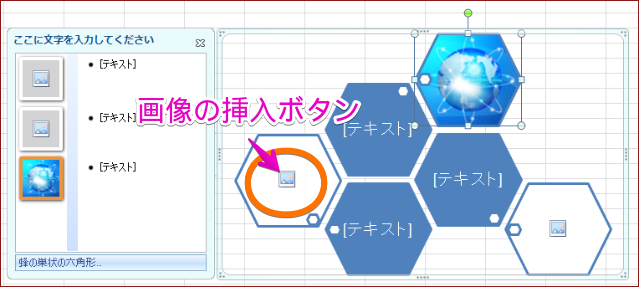
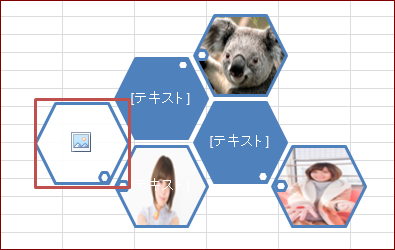
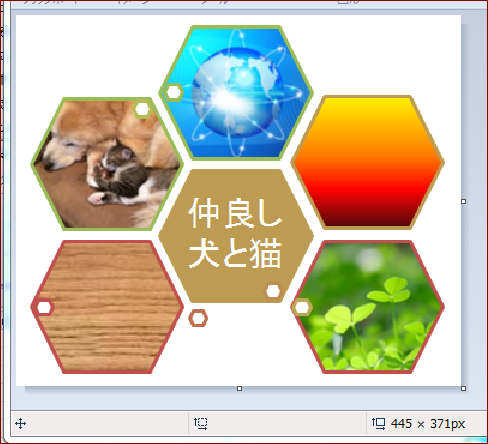
例として、上の図のようなSmartArtグラフィックを選択しました。
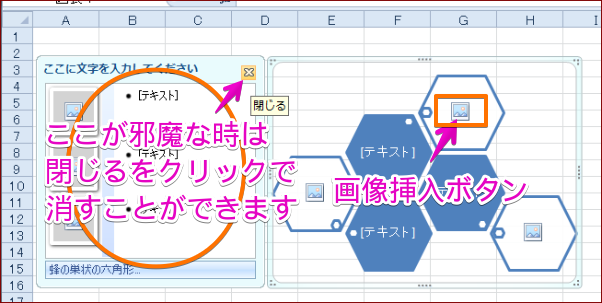
図形を選んで「OK」をクリックすると、Excelのワークシートに下記のように図形が表示されます。

図形の中に図のようなマーク↓があればクリックするだけで写真やイラストが挿入できます。
![]()
図形に画像を挿入してみます。
画像をいれたい位置の図の「画像の挿入ボタン」をクリックします。

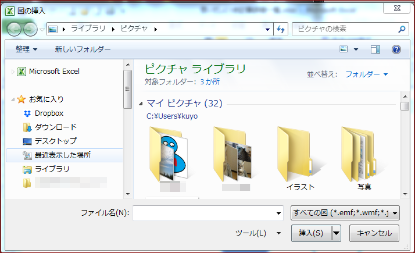
「図の挿入」ダイアログボックスが表示されます。

使いたい画像が保存してある場所を指定して画像を選び、挿入します。

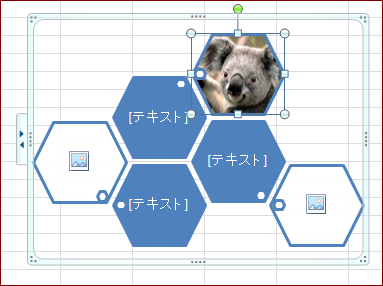
ボタンをクリックした図形のところに画像が挿入されます。
画像の挿入ウインドウから使いたい画像をクリックすると、図形に合わせて画像が挿入されます。
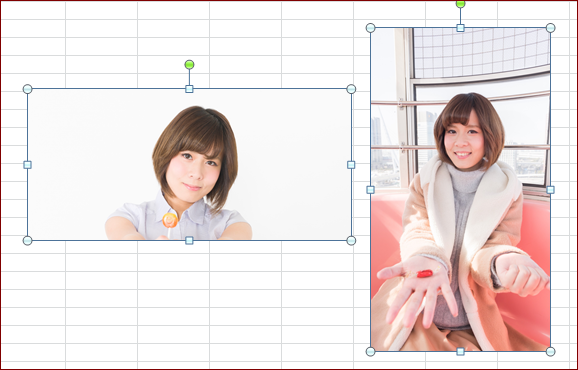
横長や縦長の画像は図形の大きさに左右され変形してしまうので、事前に挿入する図形の形に近い縦横比にしておくことをお薦めします。

※図のような縦長、横長の写真をそのまま図形に取り込むと次のようになってしまいます

図形の大きさはほぼ正方形なので、写真もトリミングなどして正方形に近い物にしておきます。
図の挿入ボタンがない場合
[テキスト]となっているところなどに画像を入れる場合は、先に画像を読み込んでおきます。
SmartArtに、ただコピペしても貼りつけることはできません。
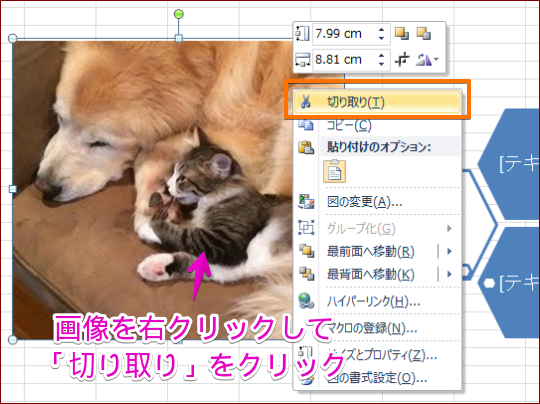
写真を読み込み、SmartArtとは別のところに挿入しておきます

読み込んだ画像の上で右クリックし、表示されるメニューから「切り取り」をクリックします。
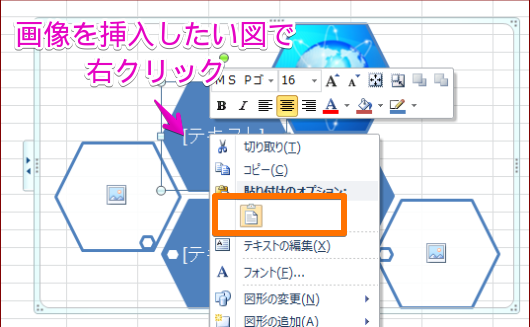
次に画像を挿入したいSmartArtの図形の上で右クリックし「貼りつけ」をクリックします。

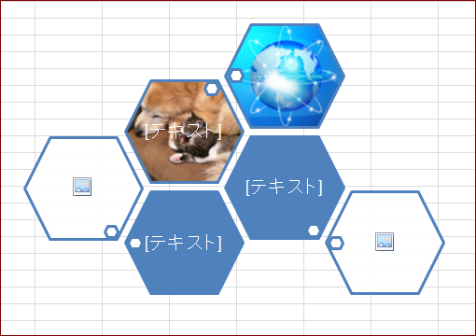
これで選んだ図形の中に画像が挿入されます。

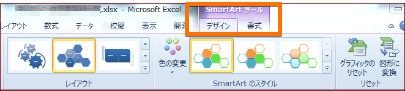
SmartArtが選ばれているとリボンに「SmartArtツール」タブが表示されます。

その中の「デザイン」や「書式」タブをクリックすると、いろいろな設定ができます。
図形や線の色など好みのものにできます

他に写真やイラストを入れたり、文字を入力したりして、SmartArtを完成させます。
これがイメージマップの1枚の図になります。

SmartArtをイメージマップ用の図として使う
それでは、出来上がったSmartArtの図形をクリッカブルマップとして使うための準備をします。
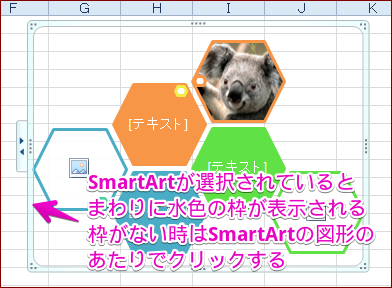
SmartArtをクリックするとまわりに水色の枠がつきます。
これはSmartArtが選択されている印です。
SmartArtの上で右クリックして、メニューから「切り取り」をクリックします。
Windowsの「アクセサリ」から「ペイント」を起動します。
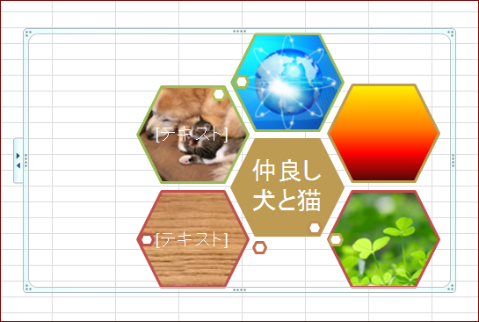
切り取ったSmartArtグラフィックをペイントに貼りつけます。
貼りつけた紙のサイズが画面下のステータスバーに表示されています。
全体の大きさを調整します。

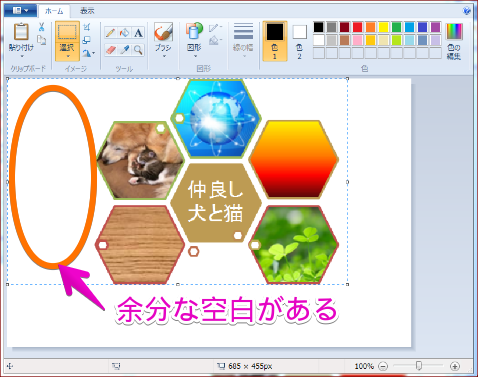
図のように左に余白が多すぎる場合などは選択されている状態で左にドラッグで移動します。

余分なところを削除します。
図形の選択の点線の外でクリックしてからドキュメント(紙)の大きさをドラッグで縮めます。
※これは、WordPressに持っていくときの画像の大きさになります。
ここで、まず画像を保存します。
保存の名前は半角英数でつけます。

ここまでは、WordPressのイメージマップで使う画像の作り方になります。
Excelやwordの機能で簡単に図形を使った画像が作れました。
続きでは、実際にペイントで座標を調べて、WordPressでイメージマップを作るところの詳細をご紹介します。
イメージマップの活用Excelで画像を作る例まとめ
WordPressでも、ExcelやWordなど、他のソフトを利用していろいろ活用ができます。
こんなことがしたい、あんなことがしたいと思ったら、どうすればできるか、考えるのも楽しいものです(^^)
クリッカブルマップの実際の設定は次回に続きますが、以前も記事をかいているので、それで理解できた方はやてみてください。
続きへ WordPressのイメージマップにSmartArtを使う時の手順
 エクセル便利技一覧へ
エクセル便利技一覧へ


