
小学生のお子さんのいる家庭や、これから入学というお子さんのいる家庭では、気になるのが2020年からの新学習指導要領で「プログラミング教育必修化」がスタートするということではないでしょうか。
早くも塾に通わせる家庭もありますよね。
web上では、無料で学習できるソフトがたくさんあります。
親子で楽しみながら学べるもののおすすめです
目 次
プログラミングってなに
2020年からの小学校教育に導入される「プログラミング教育」のニュースが報道されるようになってから、早くも「プログラミング教室」に習い事としてお子さんを通わせている方も増えているようです。
ほとんどの子供は面白いと思ったら、のめりこんで、自分のものにしていく柔軟性をもっています。
その反面、プログラミングという言葉を聞いたことがない人というのはあまりいないと思いますが、その認識についてはどうもさまざまなようです。
わからないという方もいると思います。
プログラムというのは、コンピュータに対する命令をコンピュータにわかる言葉で書いた命令書。
コンピュータは人間に指示されたことしかできません。
なので、コンピュータになにかさせたい時は、コンピュータが理解できるように正確に伝える必要があります。
コンピュータにさせたいことを伝える行為をプログラミングということができます。
プログラミングを学べる無料ソフト
ネット上にはプログラミングが学べる子供向けの無料ソフトというのが結構あります。
この機会に親子でチャレンジしてみてはどうでしょう。
Scratch(スクラッチ)
スクラッチ(Scratch)とはアメリカのマサチューセッツ工科大学(MIT)メディアラボのライフロング・キンダーガーテンというグループが作った、小学生でも簡単にプログラミングができるソフトです。
無償で提供されています。
webで自由に使うことができて、自分だけのゲームやアニメーションをだれでも作ることができます。
作った作品はほかの人に公開することができ、また、ほかの人が作ったゲームを見たり、遊んだりすることもできます。
Scratchプロジェクトのデザインとプログラミングの過程で、子供たちはクリエイティブに考え、体系的に考え、共同作業することを学びます。
Scratchの動作推奨環境
Scratch 2.0を実行するには
(1) Windows、ChromeOS、Mac、Linuxのいずれかを搭載したコンピューター、
(2) 2016/7/15以降のバージョンの Adobe Flash Player
(3) 比較的最近のWebブラウザ。
次のいずれかのブラウザの最新バージョン、または1つ前のバージョン
・Chrome (Windows、ChromeOS、Mac、Linux)
・Firefox (Windows、Macのみ)
・Safari (Macのみ)
・Edge (Windowsのみ)
・Internet Explorer 11 (Windowsのみ)。
コンピューターが上記の要件を満たさない場合は、Scratch 1.4をコンピューターにダウンロード、インストールして使うことも可能です。
※Scratch 1.4で作成したプロジェクトであっても、Scratch 2.0のWebサイトで共有できます。
Scratchはプログラムをテキストで記述するのではなく、視覚的なオブジェクトでプログラミングするビジュアルプログラミング言語と呼ばれるものの一つです。
楽しくプログラミングを学べるので人気を集めています。
スクラッチのサイトへアクセスしてみます。 ⇒ Scratch(スクラッチ)

サイトは日本語に対応しています。
また、オフラインでプロジェクトを作成したり実行したい場合は、ダウンロード版があります。
Scratch 2.0オフラインエディターを使用すると、インターネットに接続しなくても、Scratchプロジェクトを作成できます。
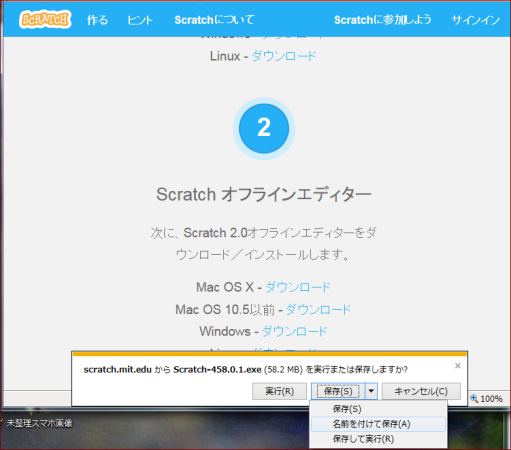
オフライン版をダウンロードしてみましょう。
こちらをクリックします⇒ Scratch 2.0をダウンロード

まずAdobe AIRがないと利用できないので、これをインストールします。


使用しているOSに合わせてダウンロード/インストールします。

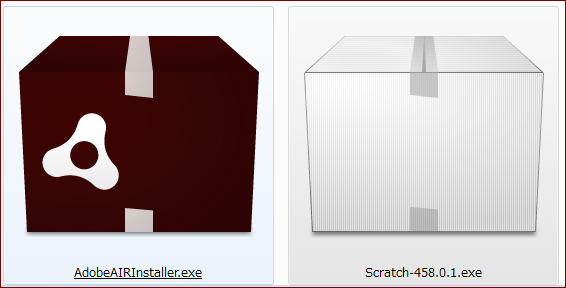
Adobe AIRとScratch 2.0オフラインエディターがダウンロードできるとこんなアイコンができます。

サポート資料が必要ならばそれもダウンロードできます。

ダブルクリックでインストールするとデスクトップに起動アイコンが表示されると思います。

クリックして起動してみましょう。

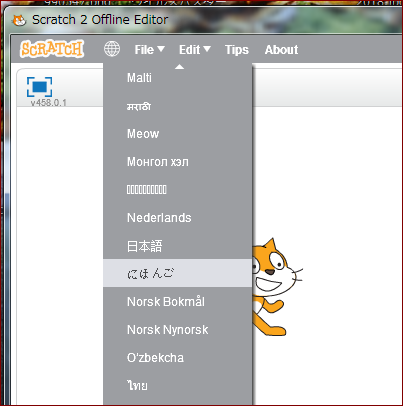
オフライン版のダウンロードしたものは英語表記になります。
画面中央にあるスクリプトなどは言語設定ができます。
画面上部の地球儀のようなマークをクリックすると言語の一覧が表示されます。

「日本語」か「にほんご」をクリックします。
オフライン版web版どちらも操作は同じです。まず起動してみます。
![]()
上部の「作る」ボタンをクリックします。
開発環境の画面が表示されます。
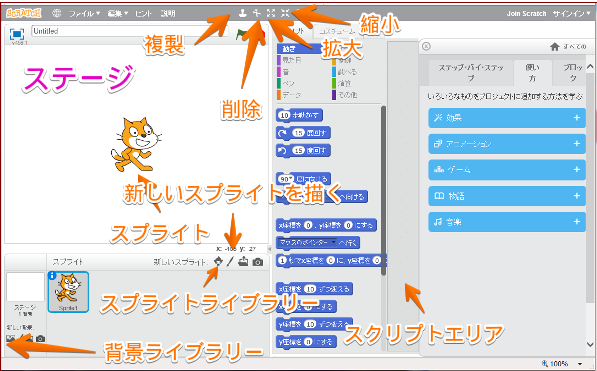
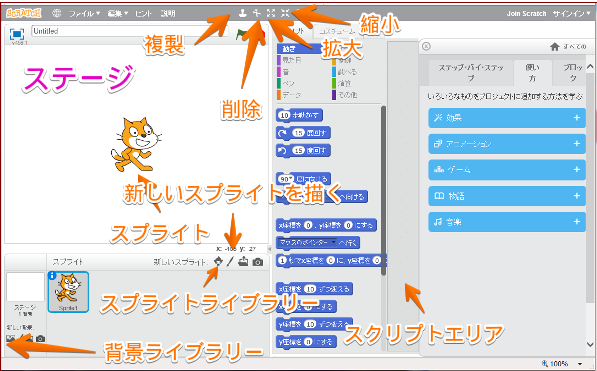
Scratch(スクラッチ)の使い方
スクラッチのサイトへ行くと、左側の画面に猫がいます。
(オフライン版でも同じです)
画面にいる猫はデフォルトで初期配置されているスプライトで、このスプライトの中にスクリプトとして「ブロックを積んでいく」ことで、実際に動作するプログラムを作っていきます。
Scratchはプログラミングの細かい文法など知らなくても視覚的にわかるようにできています。
ブロックの凸凹が互いにはまるかはまらないかを見るだけで、組み立てていけます。
※スプライトはコンピュータで、キャラクターを低いCPU負荷で滑らかに動かすグラフィック技術のことです。

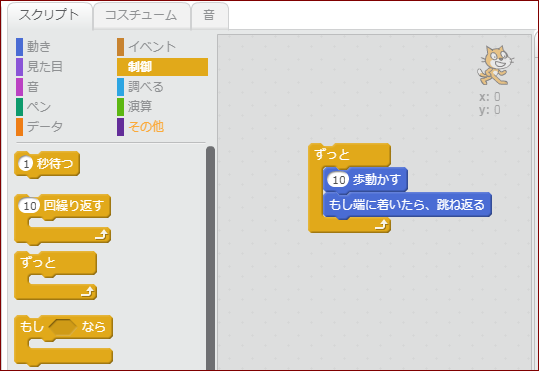
画面中央にあるスプリクトの分類から動作を選びます。
「動き」をクリックすると動きのスクリプトが表示されます。
その下にコマンドエリアがあります。
コマンドからスクリプトを選んでスクリプトエリアにドラッグします。
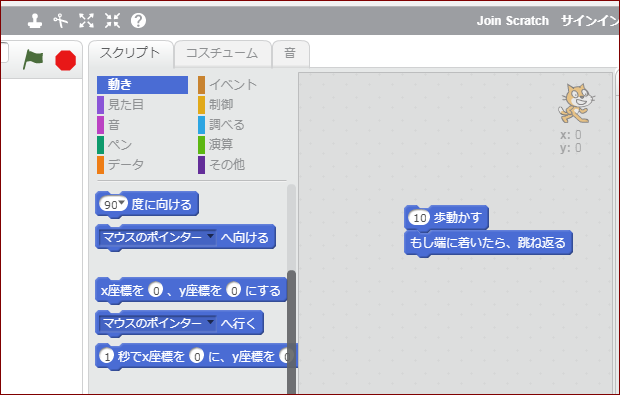
試しに猫を動かしてみます。
・動きのスクリプトを使います。
「〇歩動かす」のブロックを右の画面にドラッグします・・・〇の中に数値をいれます。(単位はピクセル)
●スクリプトをクリックすると猫が少し右に動きました。
その次に
もし端(はし)に着いたら、跳(は)ね返るも追加してみました

これを自動で動かすのに「制御」のスクリプトを追加します

「ずっと」のブロックをドラッグします
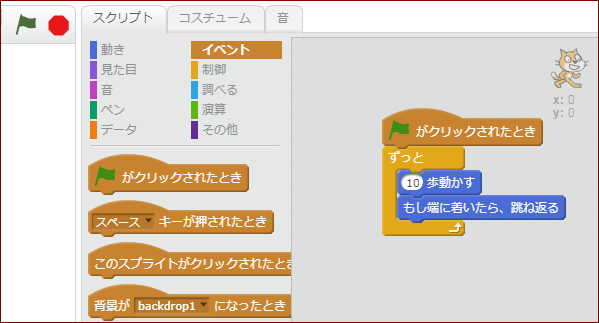
次に「イベントのスクリプト」から「旗がクリックされたとき」をドラッグします。

それでは、猫を動かしてみましょう「旗」をクリックします。
猫が少しずつ右に動き、右端についたらひっくり返って反対側に進み端までいきます。
その繰り返しをします。
赤い●をクリックすると停止します。
スクリプトの分類の主なもの
・動きのスクリプト
・〇歩動かす
キャラクターを動かすときは、〇歩動かすのブロックをつかいます。
〇の中の数字をかえることで、キャラクターの動く距離を決めることができます。
・もし端に着いたら、跳(は)ね返る
キャラクターを端まで動かして戻(もど)ってくるようにするには、「もし端に着いたら、跳ね返る」のブロックをつかいます。
・回す
〇度回すのブロックをつかうと、キャラクターを回転させることができます。
マイナスの数字を入れると逆方向に回転し、数字を大きくすると、より回転します。
・x座標(ざひょう)を○、y座標を○にする
キャラクターを指定の位置へ移動させるにはx座標(ざひょう)を○、y座標を○にするをつかいます。
このx座標とy座標の数の組み合わせで、位置を決めることができます。
・○秒(びょう)でx座標(ざひょう)を○に、y座標を○に変える
○秒(びょう)でx座標(ざひょう)を○に、y座標を○に変えるを使うと、指定の場所まで指定の時間をかけてキャラクターを少しずつ移動させていくことができます。
・見た目のスクリプト
・「○○と言う」・「○○と○秒言う」
入力した文字を吹き出しでキャラクターに表示させるには「○○と言う」というブロックをつかいます。
入力した文字を指定した秒数だけ表示させるには「○○と○秒言う」をつかいます
・「○○と考える」・「○○と○秒考える」
入力した文字を考える形の吹き出しでキャラクターに表示させるには「○○と考える」というブロックをつかいます。
入力した文字を指定した秒数だけ表示させるには「○○と○秒考える」をつかいます。
・「隠す」・「表示する」
キャラクターを隠すには「隠す」というブロックをつかいます。
キャラクターを表示させるには「表示する」というブロックをつかい表示させます。
・コスチュームを○○にする
キャラクターのコスチュームを変えるには「コスチュームを○○にする」のブロックをつかいます。
キャラクターを次のコスチュームにする場合は「次のコスチュームにする」のブロックをつかいます。
・コスチュームを(描く)
コスチュームのタブを選ぶと、キャラクターのコスチュームが現れます。
新しいコスチュームを描きたい場合は、ツールにあるペンのボタンを押し コスチュームを描くことができます。
ペンのボタンで絵を書き、線や四角、丸を使えば図形も描くことができ、 他には色をぬることもできます。
消しゴムを使えば描いたコスチュームを、消すこともできます。
音のスクリプト
・「音を鳴らす」
音を鳴らすには「○○の音を鳴らす」のブロックを使います。
鳴らしたい音をリストの中から選んだ後に旗をクリックすると音が鳴り始めます。
「終わるまで〇○の音を鳴らす」
音を最後まで鳴らすには 「終わるまで〇○の音を鳴らす」のブロックを使います。
最後まで音が鳴った後に次のブロックの音が鳴り始めます。
・「すべての音をとめる」
鳴っている音を止めるには「すべての音をとめる」のブロックを使います。
・「楽器を○○にする」
鳴らしたい音を変えるには、「楽器を○○にする」のブロックのリストの中から好きな楽器を選びます。
速さを変えるには「テンポ」のブロックを使います。値が大きいほどより速く音符を鳴らすことができます。
・「○○の音符を○拍鳴らす」
音符を鳴らすには「○○の音符を○拍鳴らす」のブロックを使います。
このブロックでは音階と音の長さを決めることができます。
音階は真ん中のドが(60)になり0から127までの数字で音階を選ぶことができます。音を一定の時間、止めるには「拍休む」を使います。
・「テンポを○○BPMにする」
速さを変えるには「テンポを○○BPMにする」のブロックを使います。
入れる数が大きいほどより速く音符を鳴らすことができます。
制御のスクリプト
・「○秒待つ」
指定した秒数だけプログラムの実行を待たせるには、「○秒待つ」を使います。
・「○回繰り返す」
指定した回数、プログラムを実行させるには、「○回繰り返す」を使います。
・「ずっと繰り返す」
プログラムをずっと繰り返させるには、「ずっと」を使います。
・「○○まで待つ」
特定の条件を満たすまで、プログラムの実行を待たせるには、「○○まで待つ」を使います。
条件のキーが押されるまで次のブロックに命令は行きません。
・「○○まで繰り返す」
特定の条件を満たすまで、プログラムの実行を繰り返させるには、「○○まで繰り返す」を使います。
・「もし○○なら」
指定した条件と合った時だけプログラムを実行させるには、「もし○○なら」のブロックを使います。
・「もし○○なら でなければ」
指定した条件によって実行するプログラムを分岐させるには、「もし○○なら でなければ」を使います。
・「○○のクローンを作る」「クローンを削除する」
スプライトのクローンを作るには「○○のクローンを作る」を使います。
クローンで作られたスプライトは元となるスプライトと同じ座標に配置されます。
また、クローンを削除するには「このクローンを削除する」を使います。
調べるのスクリプト
・「○○に触れた」
スプライトが何かに触れた時に、プログラムを実行させるには「○○に触れた」を使います。
・「○色に触れた」
スプライトが決められた色に触れた時に、プログラムを実行させるには「○色に触れた」を使います。
・「○色が○色に触れた」
スプライトのある色が、別の色に触れた時にプログラムを実行させるには「○色が○色に触れた」を使います。
・「○○と聞いて待つ」
スプライトに質問をさせて、答えを入力してもらうには「○○と聞いて待つ」を使います。
・「キーが押されたとき」
決められたキーが押された時にプログラムを実行させるには「キーが押されたとき」を使います。
・「タイマー」
経過する時間によってプログラムを実行させるには、「タイマー」を使います。
イベントのスクリプト
・「旗がクリックされたとき」
旗がクリックされたときに、プログラムを実行させるには「旗がクリックされたとき」を使います。
・「○○キーが押されたとき」
決められたキーが押された時にプログラムを実行させるには「○○キーが押されたとき」を使います。
・「ステージがクリックされたとき」・「背景が○○になったとき」
ステージがクリックされたときに、プログラムを実行させるには「ステージがクリックされたとき」を使います。
また、背景が○○になったときに、プログラムを実行させるには「背景が○○になったとき」を使います。
・「音量、タイマー、ビデオモーション>○のとき」
タイマーの時間によってプログラムを実行させるには「音量、タイマー、ビデオモーション>○のとき」を使います。
・「○○を送る」・「○○を受け取ったとき」
スプライトがメッセージを受け取ったときにプログラムを実行させるには「○○を送る」のブロックと「○○を受け取ったとき」のブロックを使います。
・「○○を送って待つ」
スプライトがメッセージを送った後、次のプログラムの実行を待たせるには「○○を送って待つ」のブロックを使います。
難しく考えずにいろいろ動かしてみましょう。
どのスクリプトをどこに置いたら自分の思い通りになるか考えながら操作します。
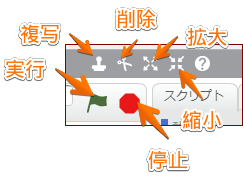
上部のボタン

旗・・・実行
赤●・・停止
複写・・・スプライトのコピーができます。
削除・・・スプライトの削除
拡大・・・スプライトをクリックするごとに拡大します。
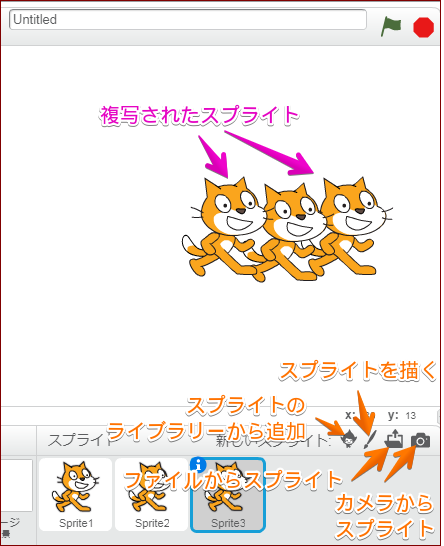
複写されたのはスプライトライブラリーに表示されます。
また、複写したスプライトは重なるように表示されているのでドラッグすると好きな場所におけます。
縮小・・・スプライトをクリックするごとに縮小されます。

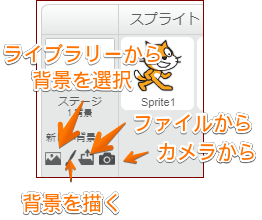
下部のボタン

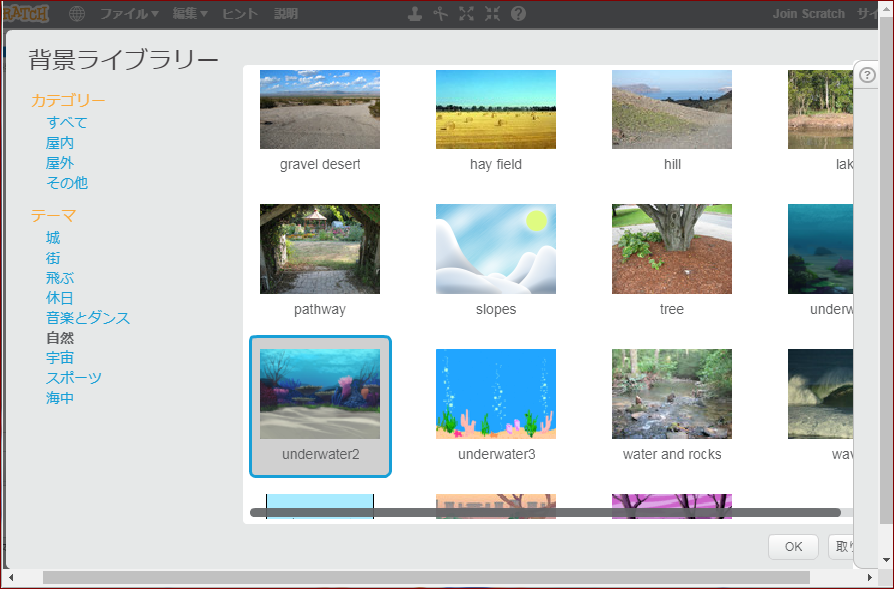
ステージの背景が変更できます。

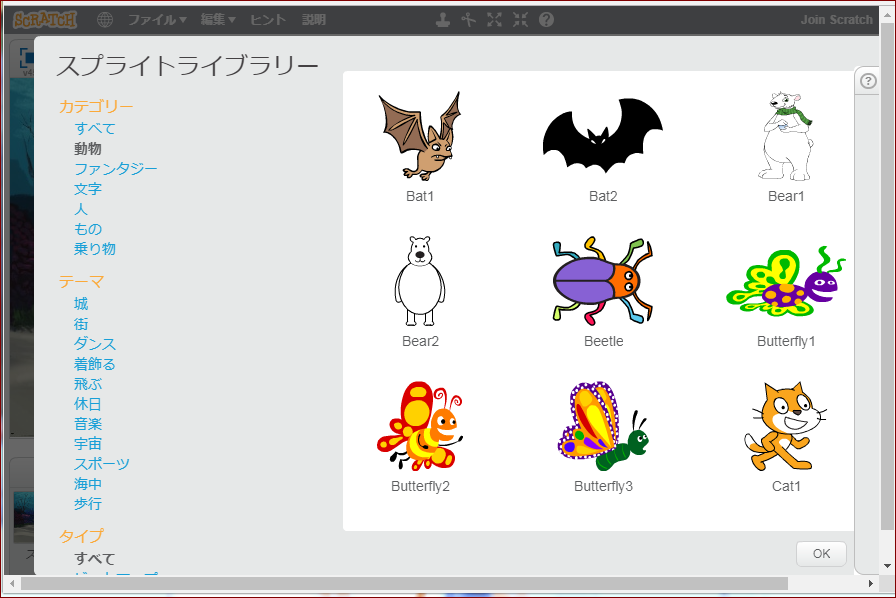
新しいスプライト

スプライトの追加ができます。
動画の解説
どうでしたか?思い通りになりましたか?(^^)
操作がいまひとつわからないという場合は、NHKのページで動画の解説
があります。
コマンドの使用例を見ながらやってみましょう。
長くなってしまったので他のソフトは次の機会にご紹介します。
パソコン上ではなく、実際になにかを動かしながら学びたいという時は「プログラミングおもちゃ」があります。
Scratch さいごに
IT化が進み、パソコンのない家庭というのもだいぶ減ってきたようです。
が、パソコンを使っていても、自分が今なにをやっているのかを考えないまま、操作している方もけっこういます。
パソコンを使っているといっても操作をしているということで、意識して、その操作の1つ1つを考えていないということです。
仕事で使っている方は、決まりきった操作を暗記して実行している。
自宅で趣味や時代に乗り遅れないためにと使っているかたでも、例えばWordやExcelのソフトの使い方は覚えたので作業はできても、お決まりの流れで操作している場合は、その流れや、フォルダなどの認識がない場合、ちょっとした手順の違いで、データが消えたと勘違いしてパニックになっている方も身近でよくみます。
今回のプログラミング導入の目的のひとつが、文部科学省のいうところの「子供たちに、コンピュータに意図した処理を行うよう指示することができるということを体験させながら、将来どのような職業に就くとしても、時代を超えて普遍的に求められる力としての「プログラミング的思考」などを育むこと・・・・」とあります。
プログラミング的思考というのは、「プログラミングを勉強する過程で、論理的思考力や問題解決能力など様々な普遍的な力が養われる・・・ということのようです。
これは大人にもあてはまる気がします。
パソコンはTVのように受動的でないにしても、ある程度慣れてくると考えなくても操作はできることが多々あります。
大事な考える力を養うのにはもってこいかもしれません。
楽しみながら、親子でなにか、作り上げるというのもコミュニケーションツールとしていいかもしれませんね。



楽しいよ
NHK2さま
こんにちは、ご覧いただきありがとうございます(^^)
私も少し楽しみながら操作していました。
時間があれば、あれこれできて面白いと思います。
これからもよろしくお願いいたします^^
波空