
WordPressにStinger8を導入してから、前回はフォントサイズの変更をしてみました。
あまりにシンプルで、知識のない私には少し難しいのかも・・なんて思いながらも、はじめたからにはやるっきゃない!と、今度は見出しのhタグの装飾の変更をしてみました。
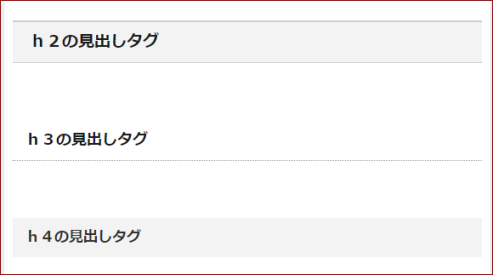
h2・h3・h4など見出しタグは基本かなりシンプルなものです。
h2タグはこのままでいいかなと思ったのですが、h3とh4は変更したいと思いやってみました。
hタグの変更のしかたと、タグにアイコンをいれる方法です。
元々のhタグは図のようなものでした。

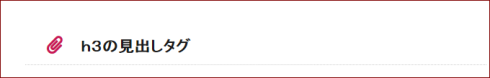
h3タグの変更
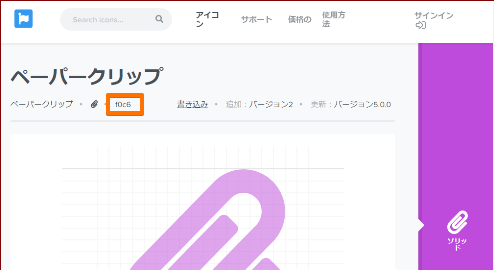
アイコンフォントは『Font Awesome』を使用しました
Font Awesomeとは?
FontAwesomeを使う準備
やり方は次の通りね
●CDNという「専用のサーバー上にある画像やフォントなどのデータ」を読み込んで自分のWebサイトに表示させる仕組みを使います。
つまりアイコンをダウンロードして自分のサーバーにアップロードしなくても使うことができるんですね。
WordPressのダッシュボードで
「外観」⇒「テーマの編集」へいきます。
右上の編集するテーマを選択:がStinger8 child になっていると思いますので、
▼をクリックして「Stinger8」(親テーマ)にします。
「選択」をクリックすると右側にテーマファイルの一覧が表示されます。
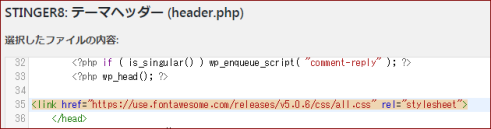
テーマファイルの「テーマヘッダー(header.php)」をクリックします。
次のコードを<head>〜</head>の中に貼り付けます。
よく分からなければ</head>の直前に貼ればOKです。

「ファイルを更新」をクリックします。
これでアイコンフォントの使用準備は完了です。
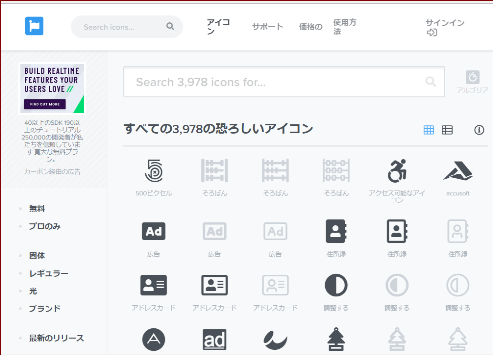
アイコンフォントを探す

FontAwesome5には、無料プランと、有料のPROプランがあります。
ちなみに、旧バージョンのFontAwesomeはこれまで通り使い続けることができます。
画面上の「アイコン」をクリック、使いたいアイコンを探します。

アイコンのコードをCSSへ記述してカスタマイズします。

右上の編集するテーマを選択:がStinger8 child になっていることを確認してから、スタイルシートの最後にh3タグの装飾を追加します。
font-size: 22px;
line-height: 27px;
margin: 20px 0;
padding: 10px 15px;
color: #c91a57; /* 色 */
margin-right: 10px;
font-family:”Font Awesome 5 Free”;
content:”\f0c6″; /* アイコン */
font-size:25px;
}

ここを変更するだけでアイコンを変更出来ます。
また、色の変更は「color: #c91a57; /* 色 */」の部分を変えると好みの色にできます。
色を探すにはいろんなサイトがありますが、参考までにこちらで。
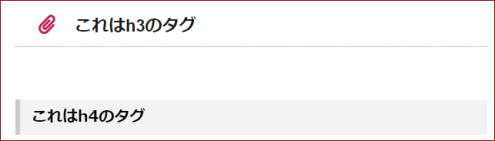
h4タグの変更
h4タグはタイトルの左にボーダーを追加してみました。
padding: 10px 15px;
margin: 20px 0;
background-color: #f3f3f3;
font-size: 20px;
border-left: 6px solid #ccc;}
/*amazonプラグインのh4は除外*/
.post .amazonjs_info h4{
background-color:transparent!important;
}
h3タグと同様に子テーマのスタイルシートに追加で記述すればOKです。

Stinger8のカスタマイズ 見出しタグ さいごに
それぞれのブラウザによってやり方が違うので次のページでやり方を確認して試してみてください。




