新しいサイトにStinger8を導入してから、カスタマイズを少しずつしています。今回はStinger8のヘッダーの変更をしてみました。
なかなか進みませんが(^^;)これも勉強と調べながら試しながら楽しんでカスタマイズしています。
同じようにStinger8のカスタマイズをしようと思っている方の参考になればと思います。
現在のStinger8は初期設定のままなのでこんな感じです。

タイトルと説明とメニューが上の方にあり、その下に「Stinger」のヘッダー画像があります。
ちょっと寂しいです。
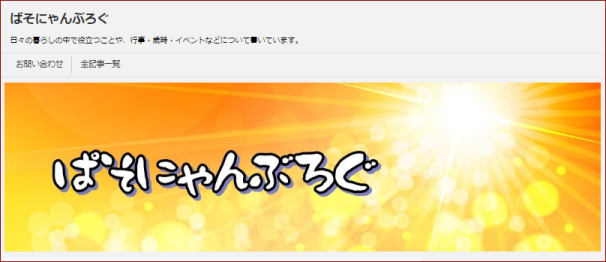
ヘッダー画像を変更してみました。
画像探しと画像の加工
Stinger8では最適な画像サイズというのが1060×300推奨になっています。
スマホやデジカメで撮った写真を利用したり、無料素材から気に入った写真やイラストを探したりして、ヘッダーに使いたい画像を決めます。
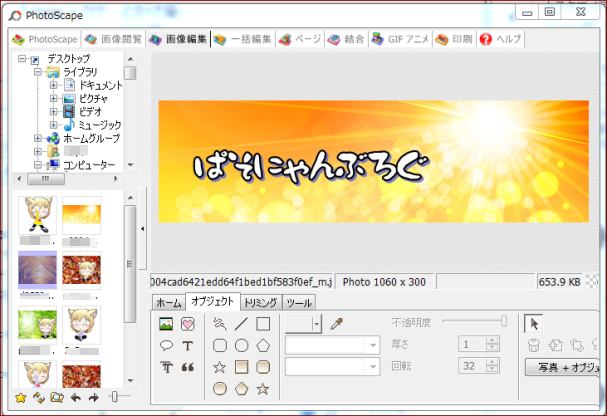
使用したい画像を探したら「PhotoScape」でリサイズやトリミングをします。

加工した画像はStinger8のメディアライブラリに保存します。
PhotoScapeについては記事の2ページ目に、ダウンロード方法から使い方までを説明してあります。
ヘッダーに使う画像の用意ができたら、Stinger8のヘッダー画像と入れ替えます。
Stinger8のヘッダー画像の入替
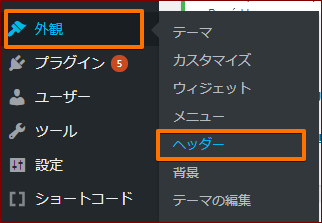
WordPressのダッシュボード、左側のメニューの「外観」⇒「ヘッダー」とクリックします。

図のような画面が表示されます。

「新規画像を追加」をクリックします。
メディアライブラリの画面に切り替わるので、保存した画像をクリックで選択
「選択して切り抜く」をクリックします。

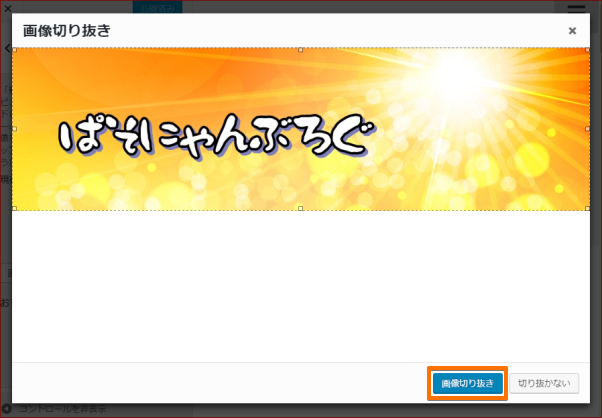
ここで切り抜いたりできます。「画像切り抜き」ボタンをクリックすると確定します。

先ほどのヘッダー変更のところに追加した画像が表示されます。

「公開」をクリックするとヘッダー画像が変更されます。
サイトを表示で確認してみましょう。
変わっていればOKです(^^)
Stinger8ヘッダー画像の変更 さいごに
これだとちょっと中途半端になっていますね。
ヘッダーの上部にタイトルがあり、2重になっています。
ヘッダー画像を削除して、タイトルをロゴ画像にする方法と、ヘッダー画像からタイトルを外して、画像だけにし、タイトルをロゴ画像にする方法とどちらかにしてみたいと思います。
が、そのためにはテーマの編集をしなければなりません。
子テーマには「style.css」しかないので、子テーマにも、ヘッダー編集ができるように「header.php」ファイルをコピーする必要があるんですね・・・。
しばらくはこのままで、次回はヘッダーCSSの編集ができるようにして、ロゴ画像も作り、メニューや説明の位置なども変えてみたいと思います。