
Stinger8のヘッダー画像を変えてみましたが、タイトルを画像にいれたので、もう一度画像を替え高さを120に変更。
タイトルをロゴ画像にしてメニュー位置も変えてみました。
そのためには子テーマでheader.phpを変更する必要があります。
今回は子テーマに親テーマからphpファイルをコピーする方法から。
Stinger8のヘッダーのカスタマイズ
カスタマイズ用に子テーマの準備
子テーマで編集しようと思っても子テーマには最初から編集できる子テーマは、「functions.php」と「style.css」しかありません。
これら以外のファイルを編集したい場合は、子テーマとして編集できるように、追加する必要があります。
追加するには、親テーマからファイルをコピーします。
FTPで、「header.php」ファイルをコピーするには
FTPツールなどを使って「STINGER8」のファイルを子テーマの方にコピーします。
FTPソフトを使用して、親テーマから目的のphpファイルをダウンロードし、そのまま子テーマにアップロードするというのが一般的な方法です。
私はFTPソフトはFileZillaを使いました。
インストールや使い方はこちらで記事にしていますので参考にしてください。
まず、FTPソフト経由で親テーマディレクトリから必要なphpファイルをダウンロードします。
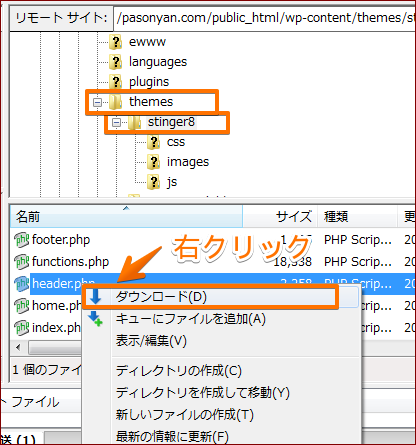
FileZillaを起動したら、サーバーに接続して、Stinger8をインストールしてある
ドメインのpublic_html⇒wp-content⇒themes⇒stinger8と開きます。
今回はheader.phpを編集したいのでheader.phpファイルを右クリックしてダウンロードをクリックします。
ローカルの開いているフォルダ内にダウンロードされます。

(※図の例では、ローカルを前に開いたところのままにしていたので、そこに入ってしまいました(^^;)みなさんは任意のフォルダを開いて作業してください)
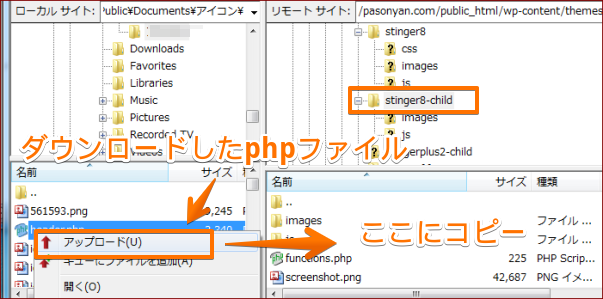
それを子テーマディレクトリにアップします。
右側の欄のStinger8 childフォルダを開いておいてから、
ローカルにダウンロードしたheader.phpファイルを右クリックします。
メニューからアップロードをクリックするとStinger8 childにheader.phpファイルがコピーされます。
ドラッグ&ドロップでもできると思います。

途中でファイルを開いたりすることが無いので、文字化けエラーなどが起こりにくいです。
また、一度ローカルにダウンロードするので、誤って別のディレクトリにアップロードしてしまっても、再アップロードができます。
デフォルトのバックアップも取れるので安全ですね。
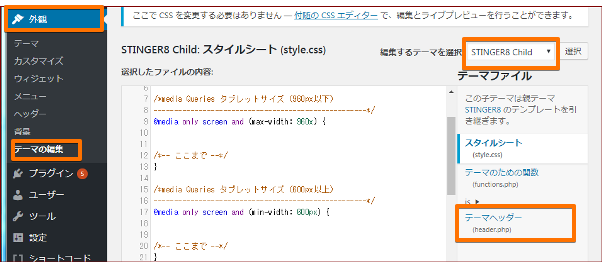
アップロードしてからダッシュボードの「外観」⇒「テーマの編集」を開いてみると
Stinger8 childに「header.php」がちゃんと追加されていました(^^)

ファイルをコピーすると、「テーマの編集」画面(子テーマ)からファイルの編集が可能になります。
子テーマを使ってカスタマイズします
サイトタイトルをロゴ画像に
サイトタイトルをロゴ画像にするには、先にロゴ画像を用意します。
簡単な方法としては、Web上で簡単にテキスト画像ができるサイトCool Textを利用すると楽です。
無料で利用できます。
Cool Textにアクセスするといろいろなロゴサンプルが並んでいます。
一覧から使いたいロゴスタイルを選ぶだけです。
詳しい使い方は「WordPressのタイトルロゴ作成 Cool Textの使い方」を参照してください。
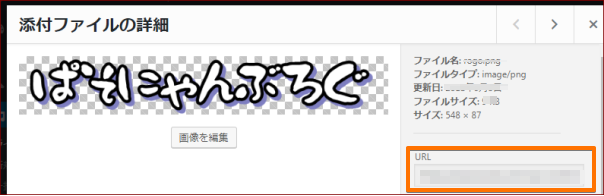
作ったロゴ画像はメディアにアップ(保存)しておきます。
保存の時のURLをメモしておきます。

★URLは長い場合は、隠れている部分があるので、スクロールして確実に全部メモします。
子テーマ「STINGER8 Child」のテンプレート項目にある「テーマヘッダー(header.php)」を選択します。
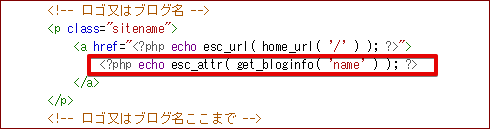
「<!– ロゴ又はブログ名 –>」で始まる以下のCSSコードを探します。
<p class=”sitename”>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”>
<?php echo esc_attr( get_bloginfo( ‘name’ ) ); ?>
</a>
</p>
<!– ロゴ又はブログ名ここまで –>
見つかったら4行目の
「<?php echo esc_attr( get_bloginfo( ‘name’ ) ); ?>」というコードを、
以下のコードに書き換えます。
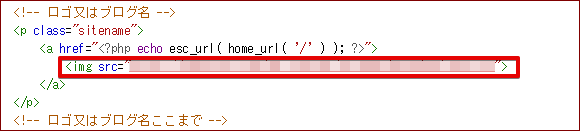
<!– ロゴ又はブログ名 –>
<p class=”sitename”>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”>
<img src=”画像URL</span >”/>
</a>
</p>
<!– ロゴ又はブログ名ここまで –>
「画像URL」の部分は、ロゴ画像を保存した時にメモした画像のURLをいれます。
URLが間違っていると画像が正しく表示されません。
その時は入力に誤りがないか確認してみてください。
先程のCSSコードを書き換えると以下のようなコードになっていると思います。


「ファイルを更新」をクリックします。
ブログタイトルが指定したロゴ画像に変わります。
サイトを表示で確認します。

ヘッダーメニューの位置の変更
ロゴ画像に変更したことでブログイメージが変わりましたが、ヘッダー画像の上にヘッダーメニュー(グローバルメニュー)があるのが気になります。
画像の下に移動してみました。
ダッシュボードで、外観⇒テーマの編集と開き、子テーマになっていることを確認してから、テーマヘッダー(header.php)をクリックします。
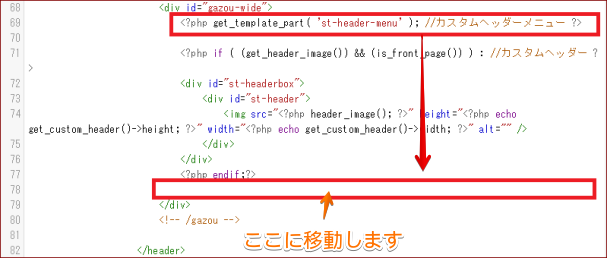
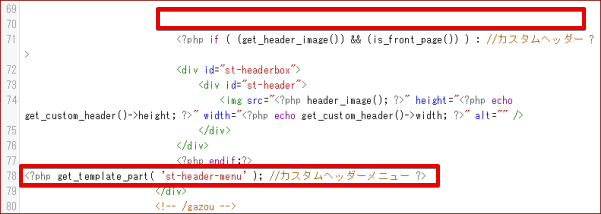
ヘッダーメニューの記述をヘッダー画像記述の下に移動するだけでいいんですね(^^)
こんな感じです

<?php get_template_part( ‘st-header-menu’ ); //カスタムヘッダーメニュー ?>の部分を
</div>
<!– /gazou —
の前に移動します。

Stinger8 カスタマイズ さいごに
こちらが今日のカスタマイズ分です(^^)
クリックすると新しく作ったサイトにジャンプします。
やる前は、子テーマに header.php をコピーと書いてあっても、具体的にどうやるのさ!?なんて思いつつの作業でしたが、なんとかなるもんですね(^^;
同じように、ささいな事でつまづいている方もいるかもしれないと思いながらの記事書きです。めげずにがんばりましょう!



