
前回はStinger8のデフォルトの「ページトップへ戻る」ボタンの背景色と形を変えてみました。
この元々のアイコンは矢印になっていますが、好みで変更ができます。
アイコンの変更と、オリジナル画像に変更する方法の紹介です。
アイコンの変更
アイコンの画像を変更するには「Font Awesome」を使います。
Font Awesomeについては
「Stinger8のカスタマイズ 見出しタグh3とh4の装飾の変更」
に詳細記事がありますので、よければご覧ください。
使いたいアイコンを「Font Awesome」で探します。
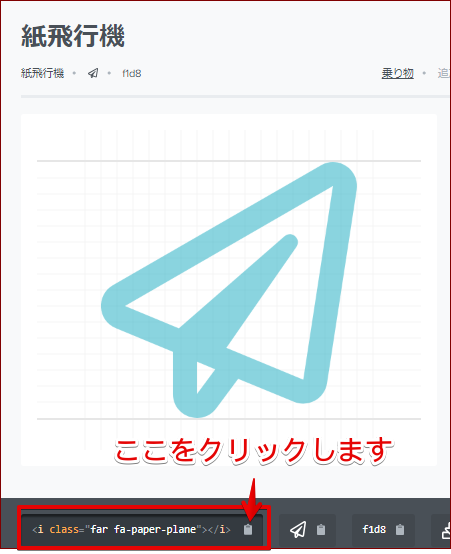
「Font Awesome」で使いたいアイコンを見つけたらクリックします。
すると次のような画面になりますので、

赤い枠で囲まれているコードをコピーします。
※「Copy code」をクリックするとコードがコピーされます。
そのコードを子テーマのフッター(footer.php)に貼り付けます。
元のコードと書き換えると選んだアイコンになるんですね。
この記述はダッシュボードの「外観」⇒「テーマの編集」で行います。
今回のアイコン(紙飛行機)は<i class=”far fa-paper-plane”></i> がアイコンのコードになります
しかし、子テーマにはテーマフッター(footer.php)がないので、
親テーマからコピーしてこなければなりません。
コピーの仕方がわからない場合は
「Stinger8カスタマイズ タイトルをロゴ画像に phpのコピー」
を参照してください。
コピーすると子テーマのテーマの編集にテーマフッターが追加されます。

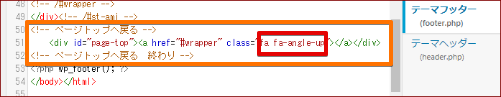
子テーマのフッター(footer.php)で次の部分を探します。
大体50行辺りにあると思います。
<div id=”page-top”><a href=”#wrapper” class=”fas fa-angle-double-up”></a></div>
<!– ページトップへ戻る 終わり –>
「fas fa-angle-double-up」はFont Awesome5のアイコンです。
この部分を好みのアイコンのコードに変更します。
<div id=”page-top”><a href=”#wrapper” class=”far fa-paper-plane“></a></div>
<!– ページトップへ戻る 終わり –>
![]()
変更後は次のようになります。

気にいったアイコンが見つかればそれを使用すればよいのですが、
オリジナル画像にしたいという場合もあります。
オリジナル画像に変更してみます。
アイコンフォントの画像をオリジナルに変更
先に画像を用意します。
60㎝幅くらいがよいようです。
画像を用意したら、Stinger8の「メディア」にアップします。
アップした画像のURLをメモしておきます。
(ここらへんの操作に関して解らない場合は
「Stinger8カスタマイズ タイトルをロゴ画像に phpのコピー」を参照してください。)
そしてURLをコピーしたら子テーマの「footer.php」を開きます。
<div id=”page-top”><a href=”#wrapper” class=”far fa-paper-plane”></a></div>
<!– ページトップへ戻る 終わり –>

<div id=”page-top”><a href=”#wrapper”><img src=”画像のURL”></a></div>
<!– ページトップへ戻る 終わり –>
「class=”far fa-paper-plane”」を削除して、画像のURLを記入します。

ちゃんと表示されました。
Stinger8トップへ戻るボタンの変更 さいごに
やってみると、案外スムーズにできました。
カスタマイズ自体はどちらかと言えば、記事のためというより、自分の備忘録のような感じで書いていますが、同じようなことで、やり方を探している人もいるのではないかと思い、残しています。
あなたの参考になれば幸いです。


