
記事を書いて、画像を入れてわかりやすくというのは、よくやりますが、これを会話のように吹き出しを使うことができたら楽しいのに・・と思っていたところでピッタリのものを発見!使い方も簡単
しかもプラグインでインストールして有効にするだけ。
プラグインは「Speech Bubble」といいます
製作者さんのサイトはこちら↓です。
http://www.arisoude-nakatta.com/wp-speech-bubble-plugin-toc-v-1-0-jp/#comment-1871
Speech Bubbleのインストール
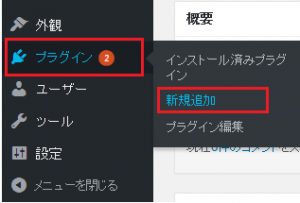
WordPressのダッシュボードから
「プラグイン」→「新規追加」をクリックします。

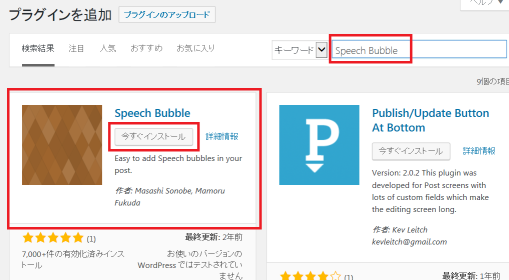
プラグインの追加が表示されたら「キーワード」の欄に「Speech Bubble」と入力します。
候補の中にSpeech Bubbleが表示されるので「今すぐインストール」をクリックします。

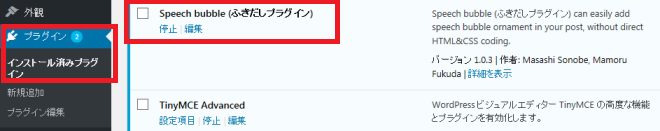
インストールができたら「有効化」をクリックします。

これで吹き出しが使えるようになりました。
Speech Bubbleの使い方
ダッシュボードの「投稿」から記事を投稿する画面を開きます。
「テキスト」タブでショートコードを入力します。
ショートコード
[speech_bubble type=”drop” subtype=”L1″ icon=”1.jpg” name=”A さん”] こんにちわ [/speech_bubble]
[speech_bubble type=”drop” subtype=”R1″ icon=”2.jpg” name=”B さん”] おばんです [/speech_bubble]
利用するには、まずこのショートコードをそのまま投稿欄の「テキスト」タブの方へ入力します。
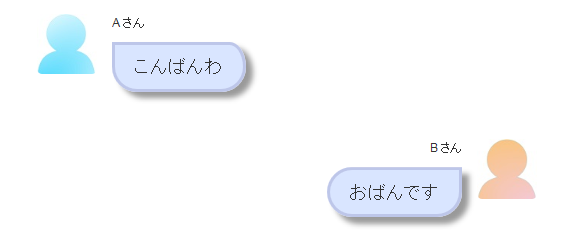
一度「プレビュー」で確認してみましょう。↓のように表示されます。

※うまく表示されなかった場合
下記●印の部分には半角のスペースを挿入します。
うまく行かない場合は、まずこの点をチェックします。
次に自分の表示したいように中身を変更します。
ショートコードの意味は次のようになっています。
| type | 吹き出しの形等を指定 |
| subtype | 方向(右か左)を指定 |
| icon | 人型のアイコン指定,(オリジナルが使えます) |
| name | 表示する名前を指定(○○さんなど) |
| セリフ | 表示したいテキストを入力します。セリフは,ショートコードの][で挟まれた部分に書き込みます。 |
それぞれの”〇〇”の部分を変更することでオリジナルなものにできます。
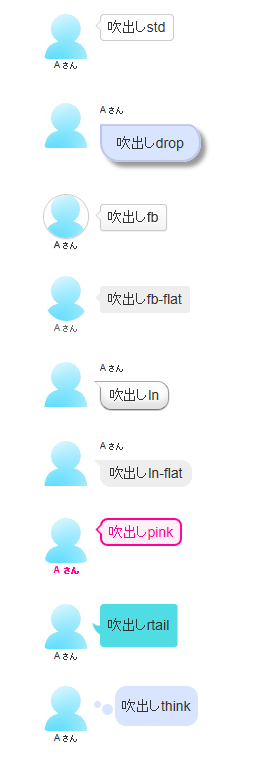
typeの種類
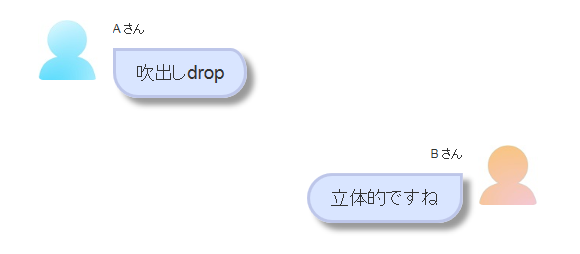
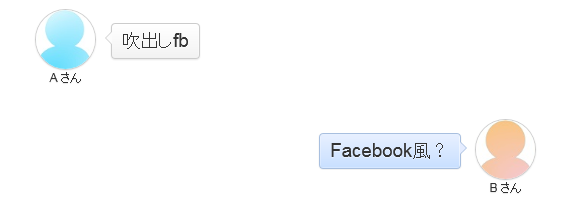
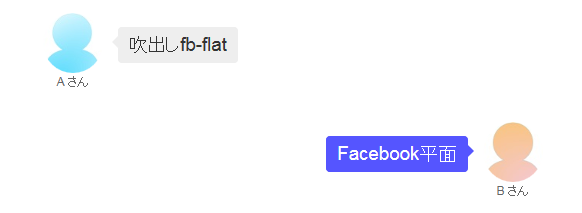
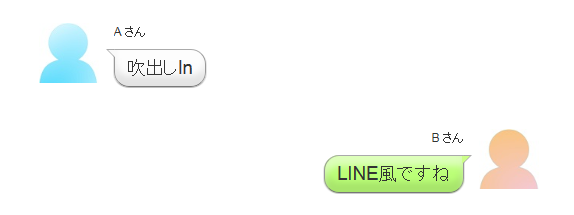
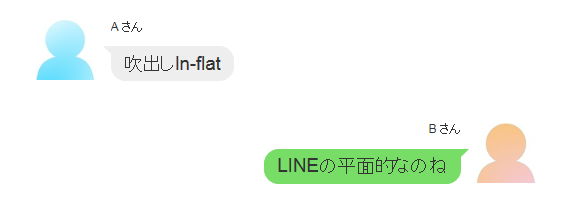
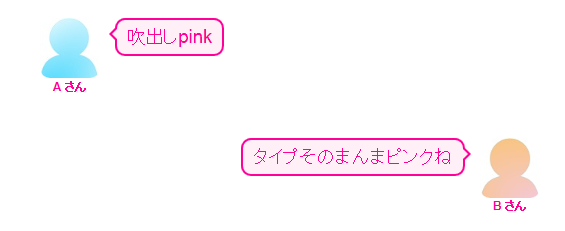
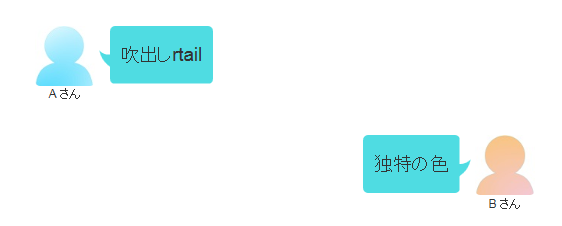
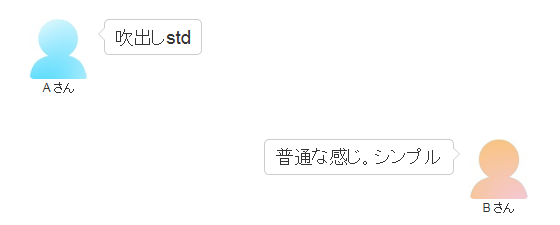
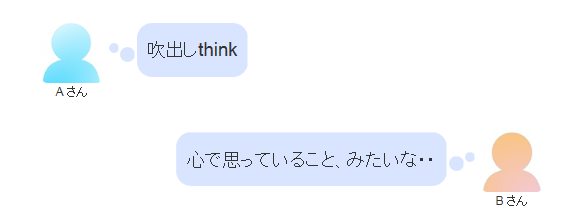
全部で9種類の吹き出しデザイン『std・drop・fb・fb-flat・ln・ln-flat・pink・rtail・think』があります。

●それぞれのタイプを対話にした場合は次のようになります。









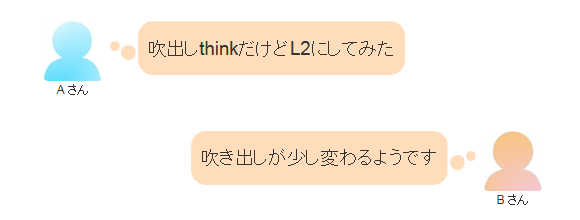
subtypeを指定
L1が左(leftですね)
R1が右(riteですね)
※L2・R2にすると吹き出しが少し変わりますね

icon画像の変更
icon=“1.jpg”の部分で,表示するアイコンを指定できます。
変更するには、Speech bubbleプラグインのimgフォルダにアイコンをアップロードします。
画像の拡張子としては,jpg, png, gif, svg, tifが使用できます。
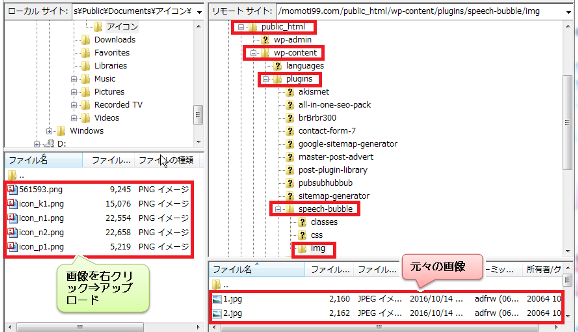
画像追加方法
①FileZilla等のFTPクライアントソフトを使って利用しているサーバーのWordPressフォルダにアクセスします。
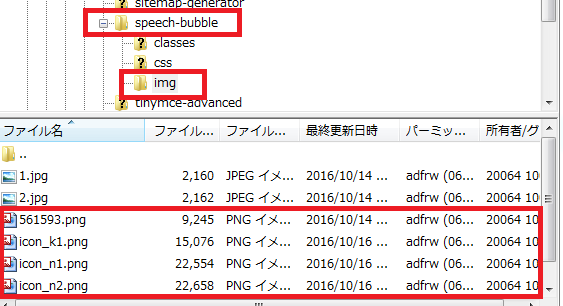
②speech-bubbleプラグインのフォルダを探します。
通常、\wp-content\plugins\speech-bubble\img\に配置されていると思います。
アップロードする画像を選択して右クリック→アップロードを選んでください。

Speech Bubbleのimgフォルダにアイコンのファイルが追加されました。

speech-bubbleショートコードの引数をicon=”icon_k1.png”等のように追加された画像名を指定します。
😛 FileZilla(ファイルラジ)についてはこちら(^^)
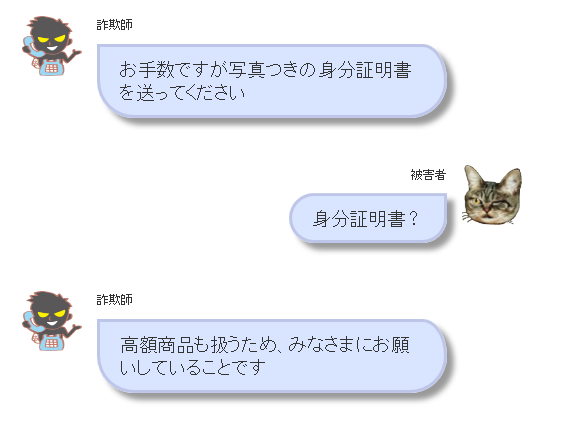
ブログの中で画像を変更してSpeech Bubbleを使ってみました。
画像追加後の使用実例

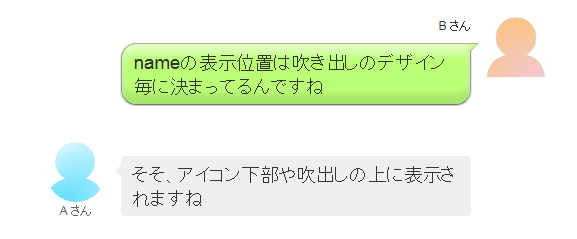
name
name=”Aさん”の部分では,”Aさん”の部分をアイコンの下部や,吹き出しの上に表示します
位置は選択したデザイン毎に決まっています。

会話について
セリフは、ショートコードの][で挟まれた部分に書き込みます。自由にテキストで書くことができます。ということは・・・
会話の吹き出しの中はテキスト表示なので、検索ワードとしてSEOに関係してきます。



